vue swiper——使用方法实现可控制的自动轮播
程序开发
2023-09-11 06:48:56
使用方法实现可控制的自动轮播
实现功能
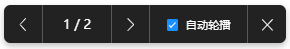
使用这个控件控制swiper的自动轮播

实现思路
swiper官网列出了swiper方法:

可以使用vue监听器监听是否勾选自动轮播这个按钮
实现代码
watch: {isAutoChange(val) {if (val) {this.swiper.startAutoplay();} else {this.swiper.stopAutoplay();}}},
标签:
上一篇:
angular学习文档之一个小白的心路历程(二)
下一篇:
相关文章
-
无相关信息
