WebAPI搭建项目步骤及测试方法
程序开发
2023-09-08 13:47:50
【Angular4+vs2015+WebAPI6+EF6架构】详解(一)WebAPI使用加测试
一、 创建WebAPI项目
以vs2015为例
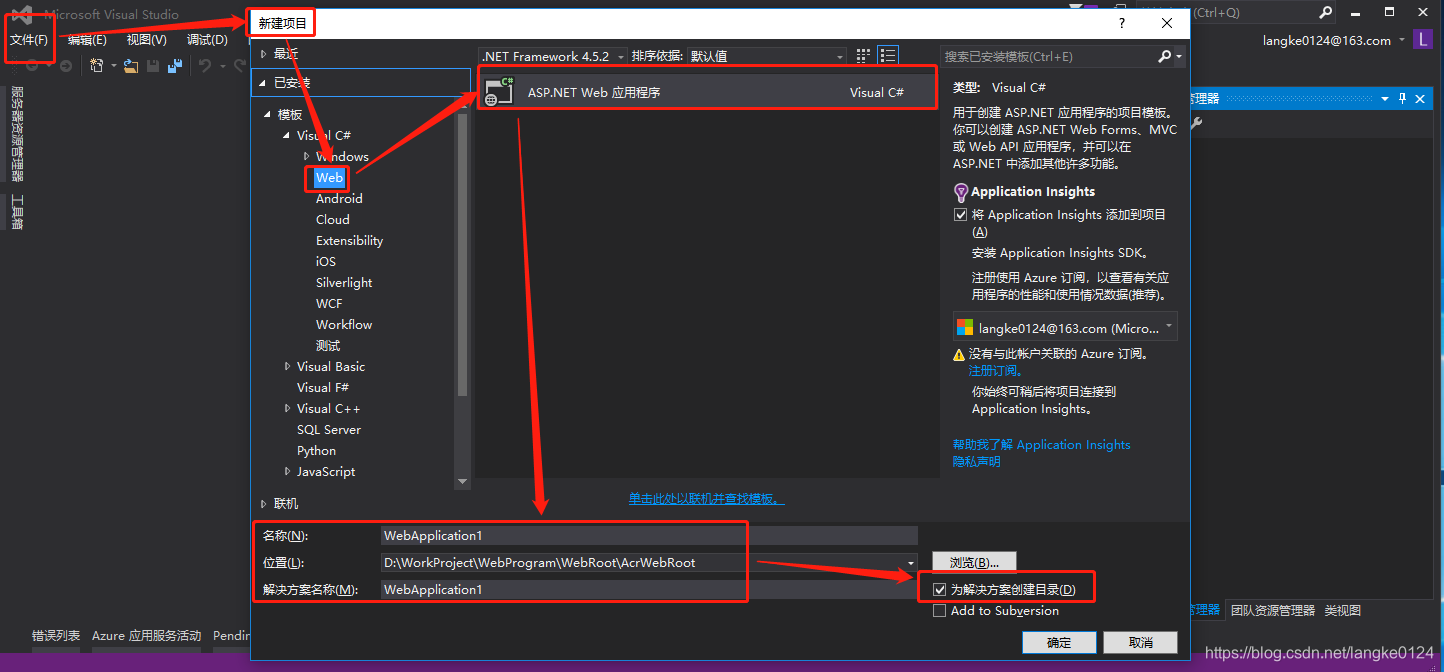
1、新建项目
文件->新建->项目

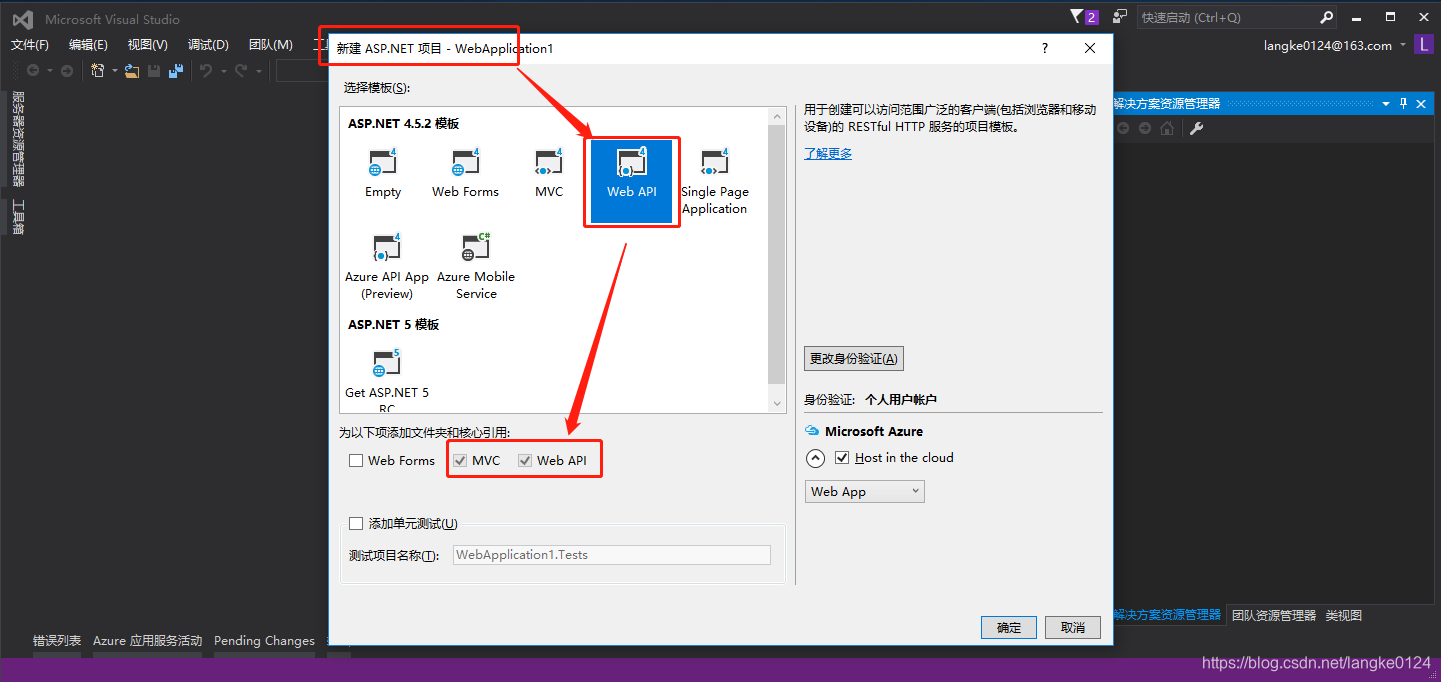
选择模板中的Web API
- 2、新建Model类
- 右击Model->添加->类

测试时可以添加如下代码

3、新建Controllers类 - 右击Controllers->添加->控制器

测试时可以添加如下代码

二、 WebAPI测试
功能:类似于swagger和postman这样的前后端链接测试工具,支持前后端分离
- 安装WebApiTestClient
目的:新建的webapi是没有testapi按钮的,需要安装WebApiTestClient
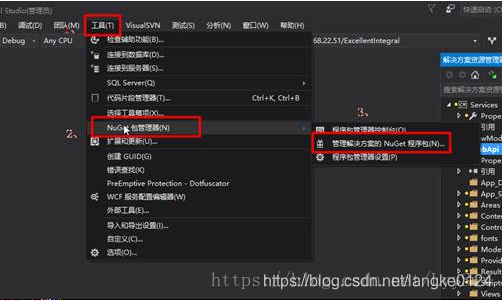
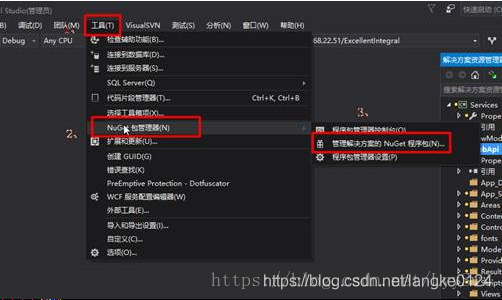
工具àNuget包管理器à管理解决方案的NuGet程序包

2、找到浏览à输入WebApiTestClientà选择下图中的WebApiTestClientà点击webapià点击安装(选中WebApi的项目)

3、在WebApi下的Areas/HelpPage/Views/Help/Api.cshtml的最后添加以下代码:
@Html.DisplayForModel(“TestClientDialogs”)
@section Scripts{
@Html.DisplayForModel(“TestClientReferences”)
}

4、测试步骤
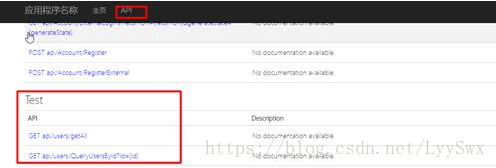
(1) 在网页的API处可以看到Test

(2)点击其中的某一个出现Test API的按钮

(2) 点击Test API按钮出现下面的页面

标签:
上一篇:
antv-X6-vue3脑图总结
下一篇:
相关文章
-
无相关信息
