C# WebApi 跨域
一、跨域问题的由来
目前项目实现前后端分离,所以就会那么此时前端和后端分别在不同的服务器上,此时就会涉及到跨域问题。再具体说明一下。
1.前后端未分离:原来我们的积分系统采用MVC框架,整个系统的前端以及后端逻辑都在一个解决方案中,此时我们称之为前后端没有分离。
2.前后端分离:现在我们的积分系统前端采用angular,后端采用webapi,所以整个系统是部署在不同的小项目中的,此时我们称之为前后端分离。
二、什么是跨域
1.跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。同源指的是:域名,协议,端口均相同。举例:
http://www.123.com/index.html 调用 http://www.123.com/server.php (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
三、跨域问题解决原理
CORS全称Cross-Origin Resource Sharing,中文全称跨域资源共享。它解决跨域问题的原理是通过向http的请求报文和响应式报文里面加入相应的标识告诉浏览器他能访问哪些域名的请求。比如,我们向响应报文里面增加这个Access-Control-Allow-Origin:http://localhost:8081,就表示支持http://localhost:8081里面的所有请求访问系统资源。
四、WebAPI实现跨域请求
WebApi经常遇到的一个问题,就是跨域,如何解决跨域,我还记得几年前为了解决这个问题,需要修改配置文件,还需要在Js中设置某些参数,但是现在只需要在NuGet中引入一程序包就可以完全解决这个问题
这个包的名字叫做Microsoft.AspNet.WebApi.Cors
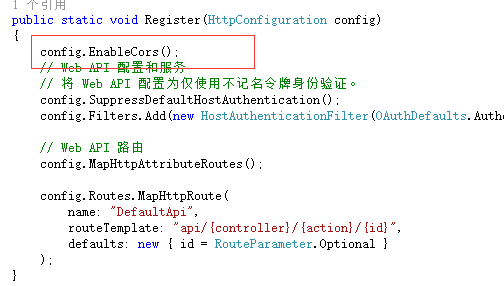
安装完程序包之后,需要在(在App_Start里面的WebApiConfig.cs)添加如下配置
config.EnableCors();一定要添加这个,才能使用EnableCorsAttribute,否则,在Contoler或者Action上面添加这个特性无效

如果需要在某个Controler或者action执行跨域,其它的不执行跨域,只需要添加特性[EnableCors(origins: "*", headers: "*", methods: "*")]即可
origins:表示的是可以访问当前接口的域名或者IP
例如 origins: "http://localhost:8081/"
methods:表示可以请求当前接口的方法例如 methods: "GET,POST,PUT,DELETE")
headers:自定义的头部
如果某个Action不要执行跨域,则添加DisableCors特性
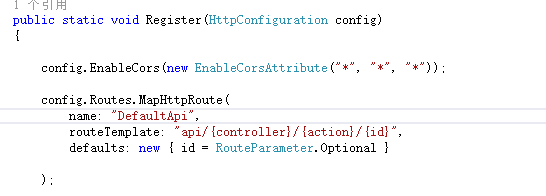
如果要配置全局的跨域,则在App_Start里面的WebApiConfig.cs添加Config.EnableCors(new EnableCorsAttribute("*","*","*"));
参考
WebApi 跨域设置
C#进阶系列——WebApi 跨域问题解决方案:CORS
标签:
相关文章
-
无相关信息
