解决npm下载慢问题
程序开发
2023-09-04 23:51:03
通常我们用npm安装包时,会出现下载慢的问题,这是因为npm存储包文件的服务器在国外,会被“墙”,所以我们需要用以下方法来解决这个问题:
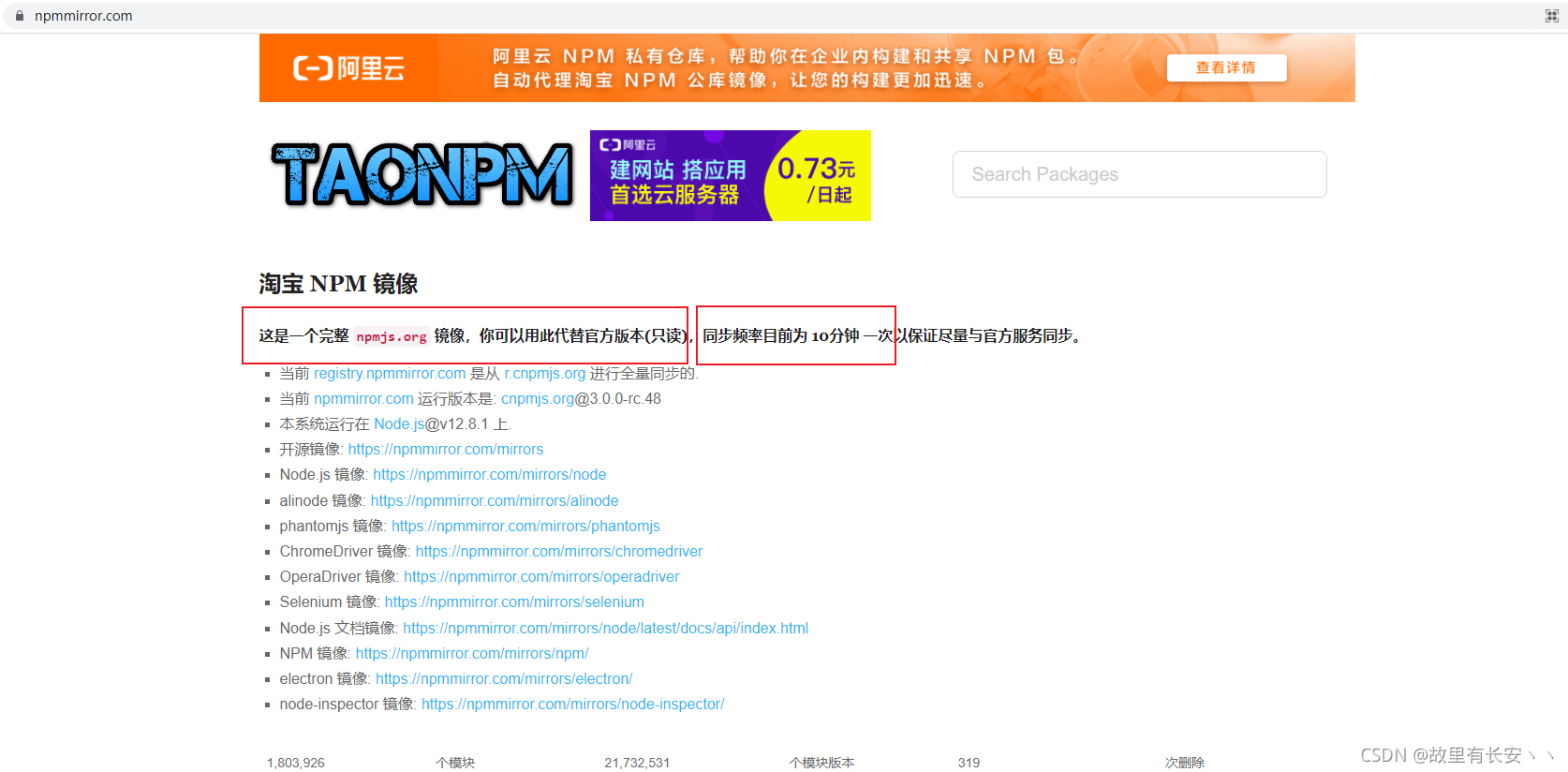
https://npmmirror.com/淘宝的开发团队为解决此问题,把npm在国内做了一个备份。

这里有一句话诠释了该网站的含义:
这是一个完整
npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
我们来简单解释解释一下这句话的含义:什么是“镜像”,简单来讲就是“备份”的意思,用该网站上的第三方包也同样可以发挥出官网的包原有的作用;“同步频率”是说每隔10分钟,淘宝npm就会根据npm官网来更新一次,保障与官网同步。
操作步骤:
安装淘宝的cnpm:
#在任意目录执行都可以
--global意思为安装到全局
npm install --global cnpm注意:尽量把cnpm安装到全局,以便以后开发使用。
接下来安装包的时候把之前的npm换成cnpm。
举个例子:
# 这里还是走国外的npm服务器,速度比较慢
npm install jquery#使用 cnpm就会通过淘宝的服务器来下载jquery
cnpm install jquery如果你不想安装cnpm又想使用淘宝的服务器来下载包,你还可以直接使用以下方法:
npm install jquery --registry=https://registry.npm.taobao.org该命令意思是:使用npm来下载jquery包,但是走淘宝的服务器。
但是每一次手动这样加参数很麻烦,所以我们可以把这个选项加入配置文件中:
npm config set registry https://registry.npm.taobao.org只要经过了上面命令的配置,则你以后所有的npm install 都会默认通过淘宝的服务器来下载。
标签:
上一篇:
webpack源码学习
下一篇:
相关文章
-
无相关信息
