VsCode中Debug调试插件配置
第一步:环境配置
确保你的Chrome安装在默认位置
确保你的VS Code里面安装了Debugger for Chrome这个插件
把@angular/cli安装到全局空间npm install -g @angular/cli,国内用户请使用cnpm进行安装。注意,你最好升级到最新版本的@angular/cli,避免版本兼容问题。
用@angular/cli创建新项目ng new my-app ,本来就已经用@angular/cli创建的项目请忽略这一步,继续往下走,因为只要是cli创建的项目,后面的步骤都是有效的。
用VS Code打开项目,进入项目根目录
(在插件中搜索debugger for chrome 安装后重新加载)
第二步:配置launch.json
请参照以上步骤打开launch.json配置文件。
如果你是Windows用户,那么应该是这样的:
请把你本地launch.json文件里面的内容先删光,然后把以下内容贴进去:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Chrome",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
}
]
}
第三步:开始Debug
在你的app.component.ts的构造函数里面打个断点。
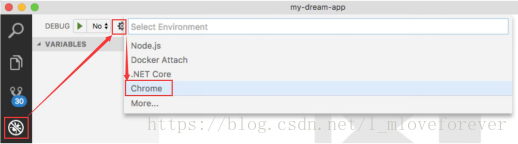
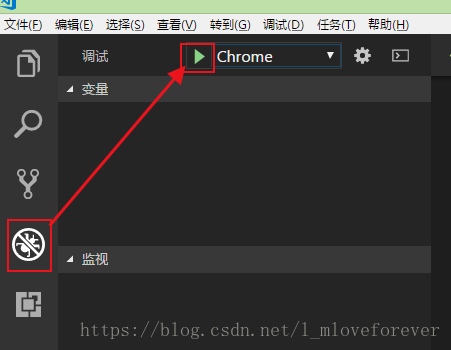
打开终端,进入项目根目录,运行ng serve启动项目,然后从VS Code的debug界面启动Chrome:
请注意,一定要用F5再次刷新一下Chrome才能进入断点!
标签:
相关文章
-
无相关信息