如何自定义调整bootstrap的模态框大小
程序开发
2023-09-23 19:30:38
背景
项目遇到一个需求,一个大表格放到模态框中,总是会出现撑开的效果,换了文档最大的modal-lg样式还不能解决,原因就是官方不支持更大号的模态框,需要自定义。
经过尝试理解,总结出调整模态框大小通过以下两个方法:
官方样式
打开Bootstrap中文官网
在上面我们可以看到有三种,小、正常、大,class属性分别为:
如果三样式都不能满足你的业务需求,那么自定义吧!
自定义样式
自定义样式如何定义呢?

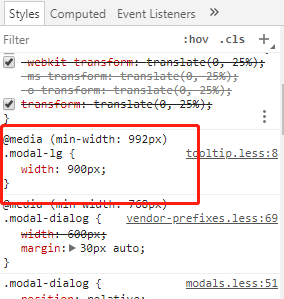
上面用到bootstrap的一个知识点:媒体查询。意思就是当桌面显示器大于等于992px,类为modal-lg的标签宽度为900px。
标签:
上一篇:
Tornado Vue AntDesign的OA办公系统
下一篇:
相关文章
-
无相关信息
