项目部署-nginx配置
程序开发
2023-09-07 15:18:06
项目部署-nginx配置
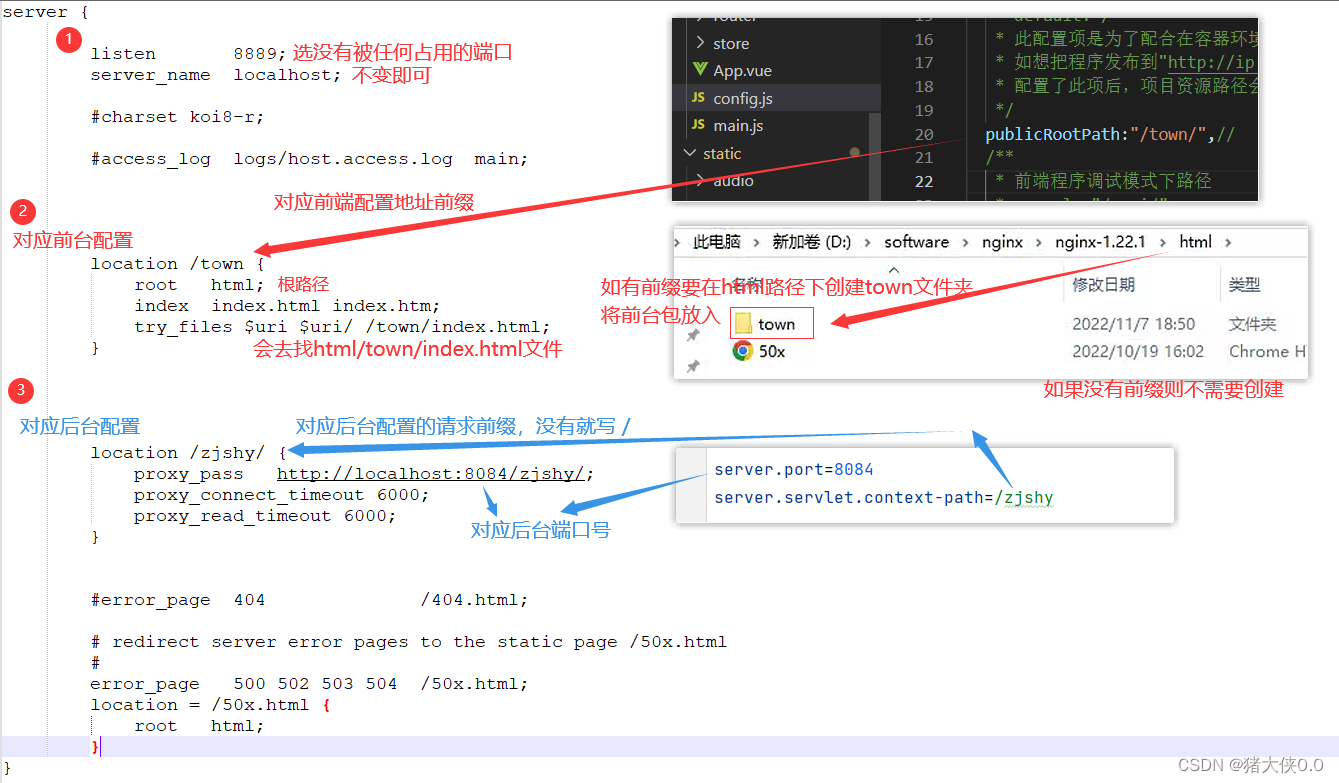
server {#nginx服务的监听端口,选一个没有被占用的端口。不是对应后端或前端端口listen 8889;#写localhost即可server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;#对应前端地址,localtion后面是前端代码中设置的地址前缀,例如:publicRootPath:"/town/",一般在config.js文件中#没有的话就写 / 注意如果有的话在html目录下创建一个town文件夹location /town {root html; #根路径位于nginx安装路径下的html文件中index index.html index.htm; #首页地址对应root路径下的index.html页面try_files $uri $uri/ /town/index.html;}#对应后端地址,localtion后面是后端请求路径前缀,对应后台配置--server.servlet.context-path=/zjshy,没有就写/location /zjshy/ {#proxy_pass 此处的端口号和后端配的必须对应--server.port=8084proxy_pass http://localhost:8084/zjshy/;proxy_connect_timeout 6000; #后两项可写可不写proxy_read_timeout 6000;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#自带的不用改error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}
图解示例:

配置完这主要的三项,后台项目启动后
访问地址:localhost:8889/town。没有前缀的访问localhost:8889/即可。8889为配置的listen端口。
标签:
上一篇:
vue中如何使用element-ui组件库
下一篇:
相关文章
-
无相关信息
