Ruo Yi Vue3框架平台权限流程
大佬开发的项目地址,相当不错的学习框架:RuoYi: 🎉 基于SpringBoot的权限管理系统 易读易懂、界面简洁美观。 核心技术采用Spring、MyBatis、Shiro没有任何其它重度依赖。直接运行即可用
一、整体思路
根据后端返回用户权限,前端根据用户权限处理得到左侧菜单;所有路由在前端定义好,根据后端返回的用户权限筛选出需要挂载的路由,然后使用 addRoutes 动态挂载路由。
二、主要涉及点
1、定义路由,主要分为初始路由和动态路由。一般初始路由登录、注册页,动态路由包括home页及其他业务动态挂载路由。
2、用户登录,根据输入用户名、密码、验证码信息请求后台登录接口,登录成功后,获取token令牌,将其存储在Cookies中,同时更新store中的token值,跳转至home页面。
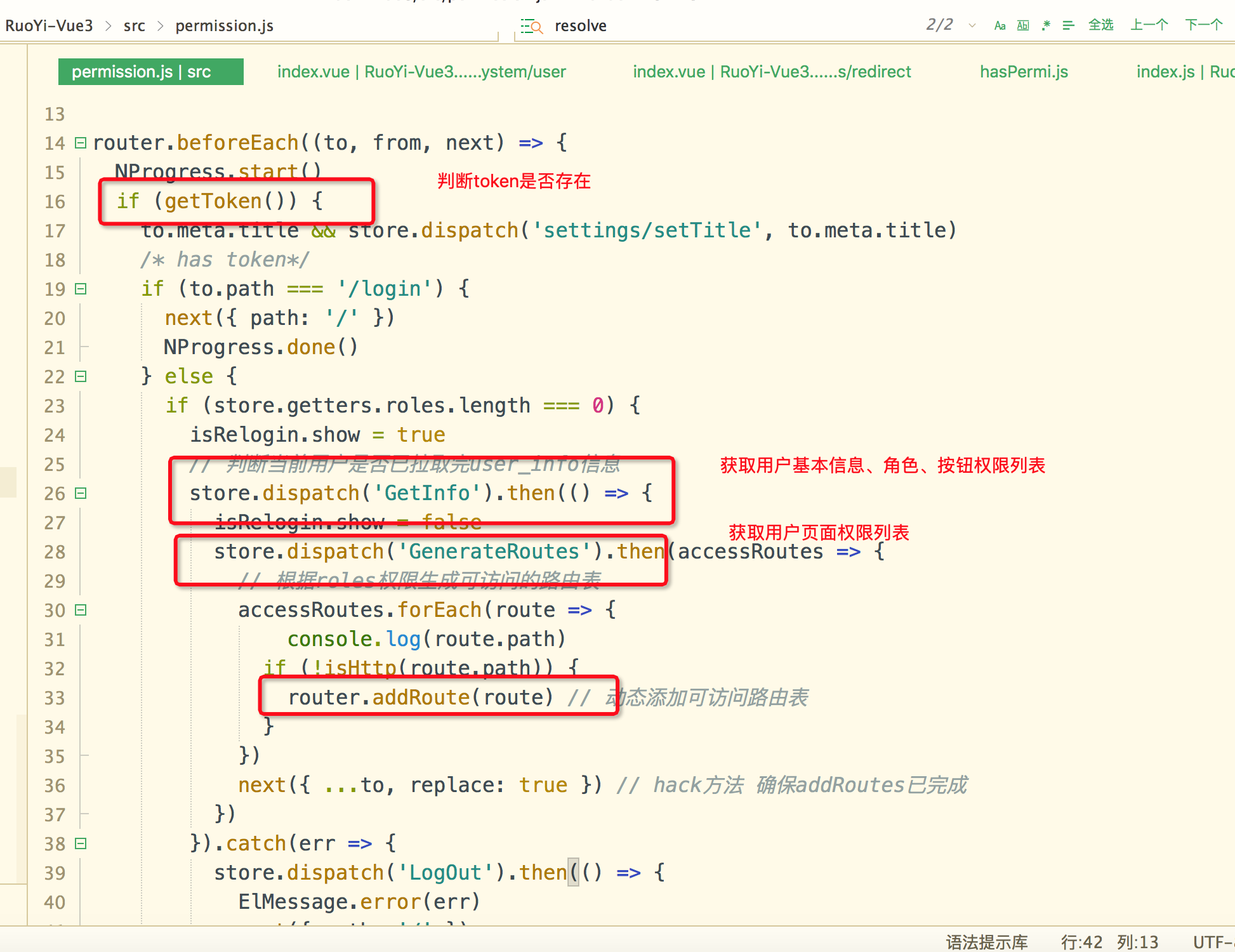
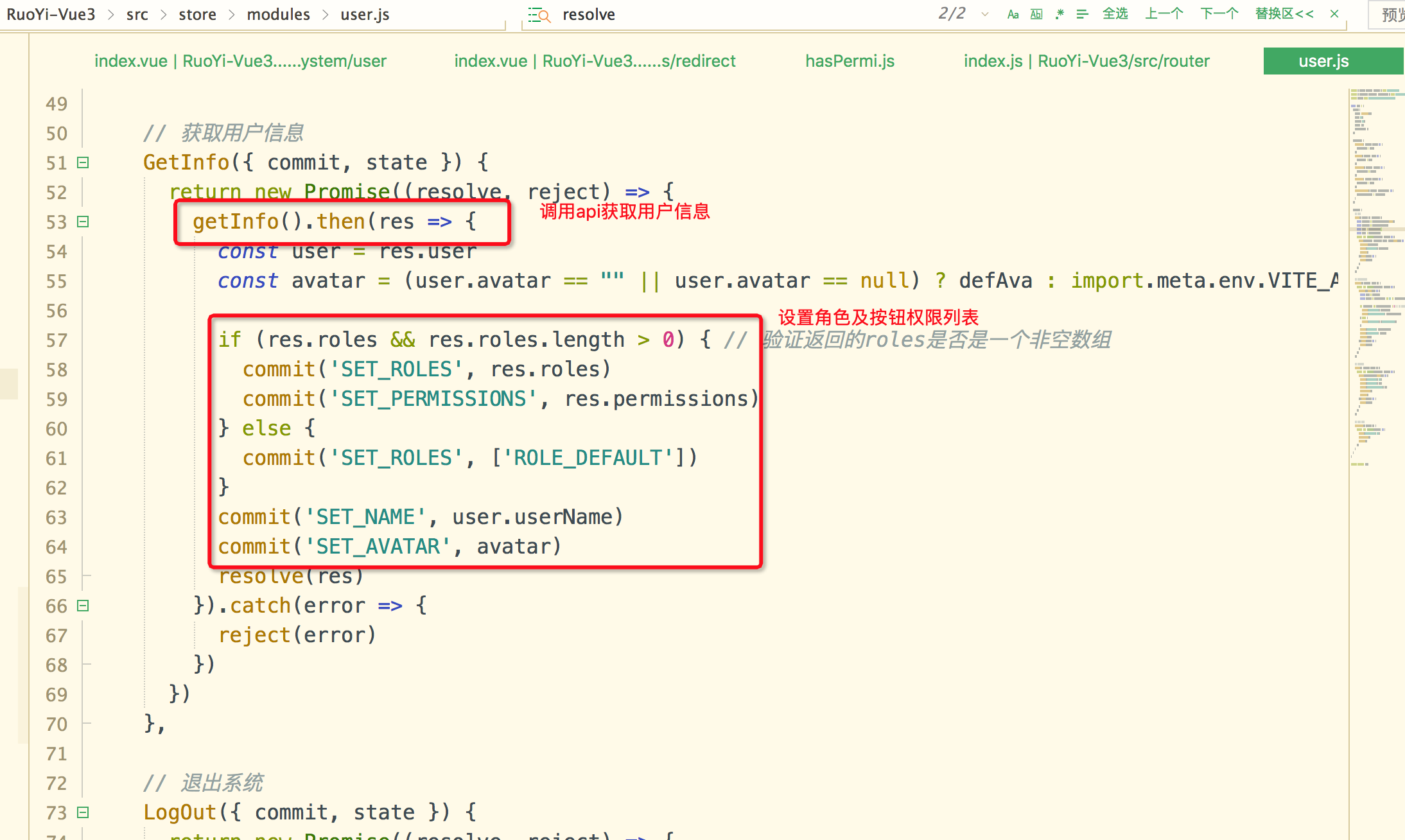
3、全局路由拦截,此时进入路由守卫beforeEach中,判断token是否存在,如果不存在,直接跳转至登录页重新登录;如果存在token,根据token获取,获取用户信息和用户的按钮权限列表信息,将用户角色和按钮权限列表存储到store中,获取路由列表信息。
4、处理用户菜单权限,在store下定义一个模块 permission.js,用于处理构建左侧菜单组件,根据后台的返回的权限标识和views目录下的页面进行一一对应,最终存储在store中。
三、菜单加载具体步骤
1、静态路由
a、路由文件路径:RuoYi-Vue3/src/router/index.js

2、登录部分
a、登录页文件路径:RuoYi-Vue3/src/views/login.vue

b、store请求登录文件路径:RuoYi-Vue3/src/store/modules/user.js

3、全局路由拦截阶段
a、路由拦截文件:RuoYi-Vue3/src/permission.js

b、获取用户信息文件:RuoYi-Vue3/src/store/modules/user.js

4、获取路由信息及构建菜单路由表
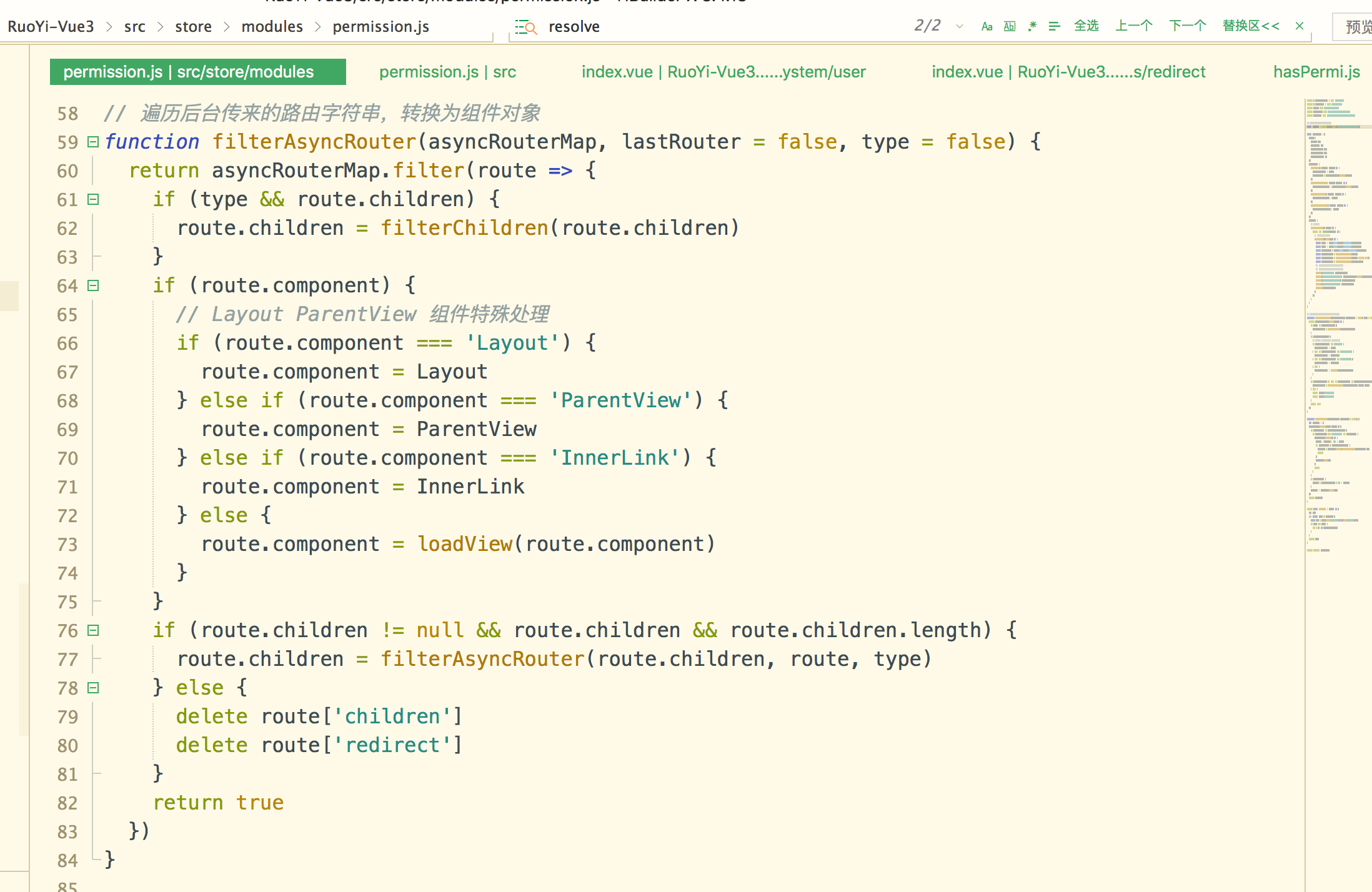
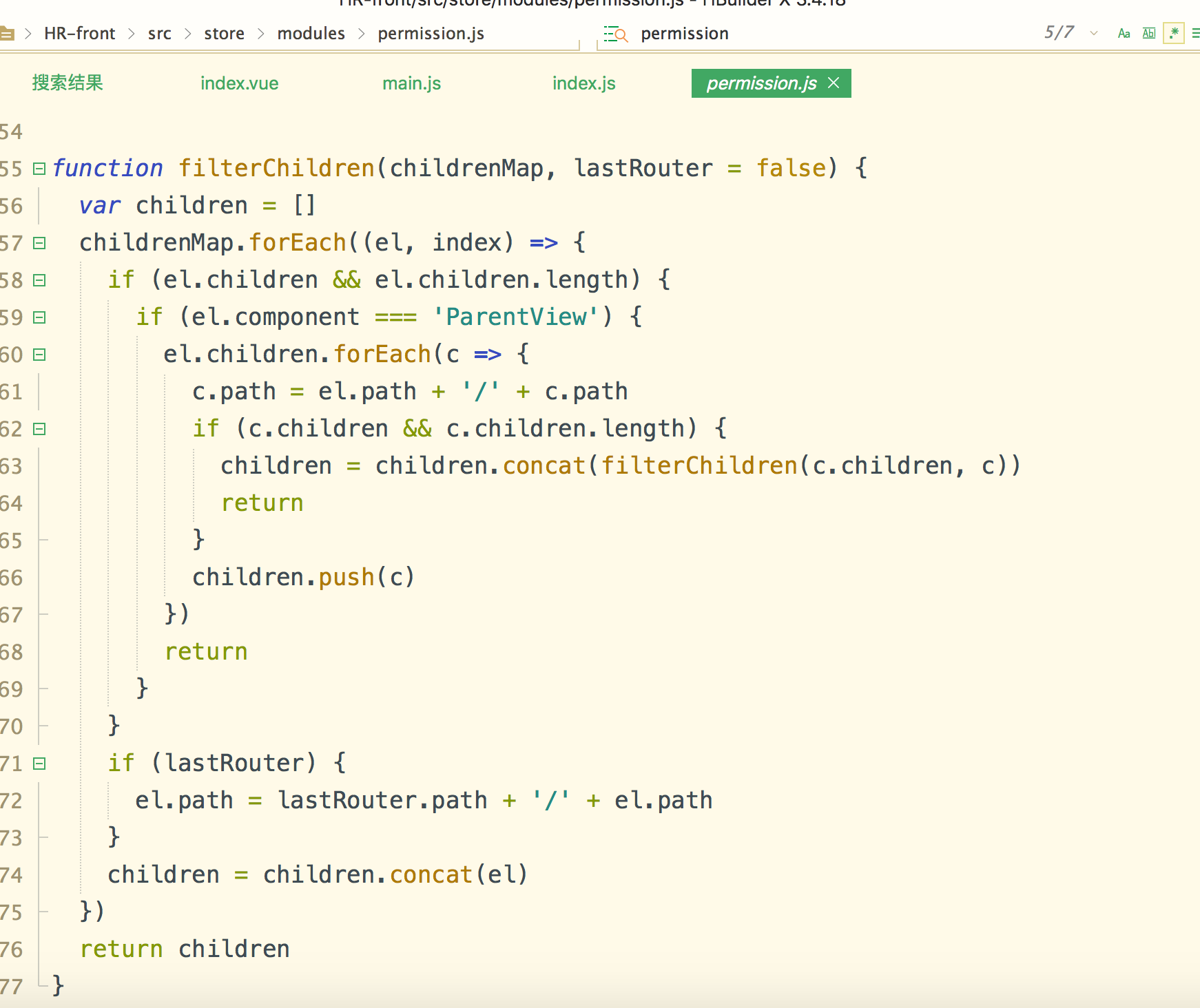
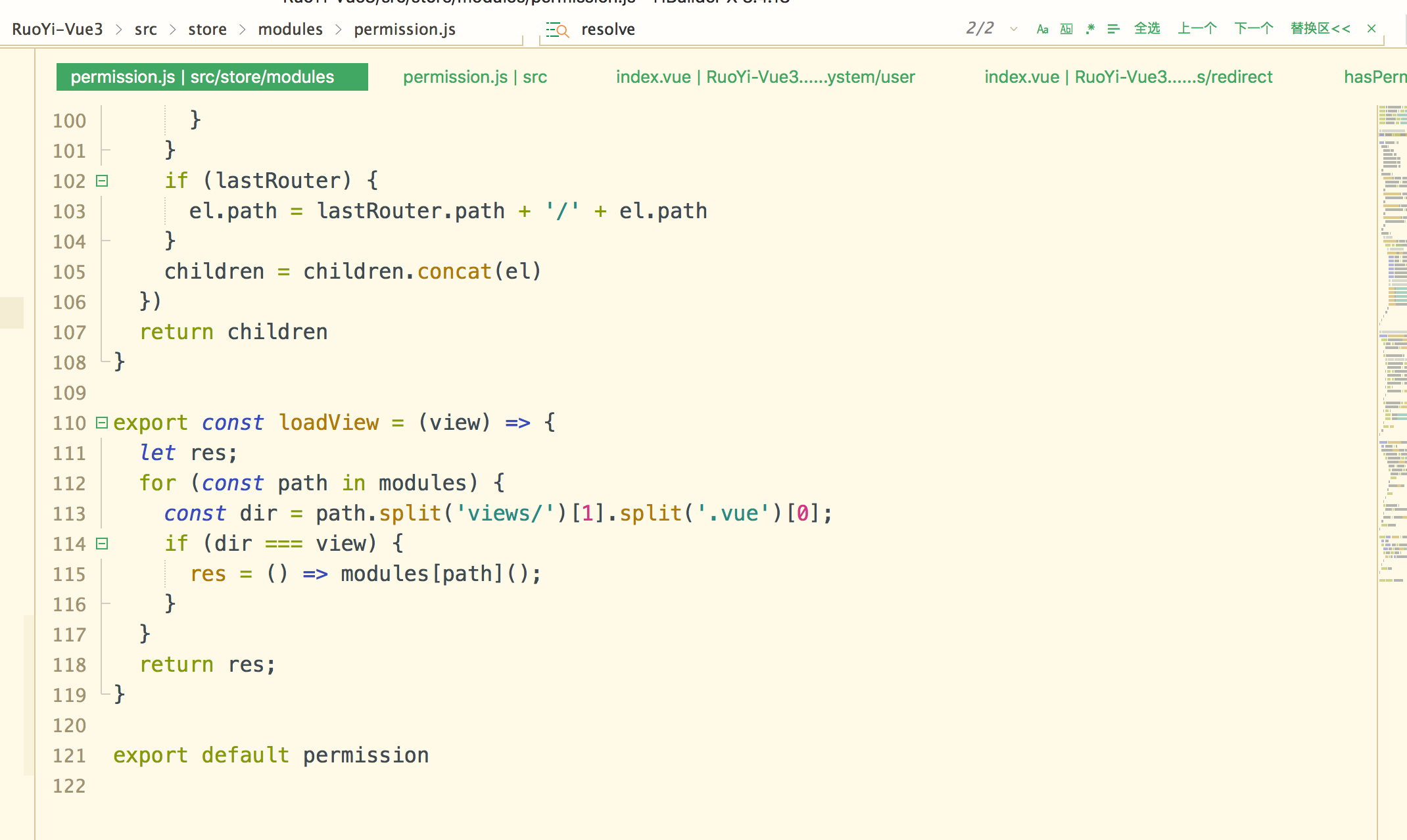
a、解析权限菜单文件:RuoYi-Vue3/src/store/modules/permission.js

b、解析方法



四、按钮级权限实现
1、自定义指令文件位置:RuoYi-Vue3/src/directive/permission/hasPermi.js

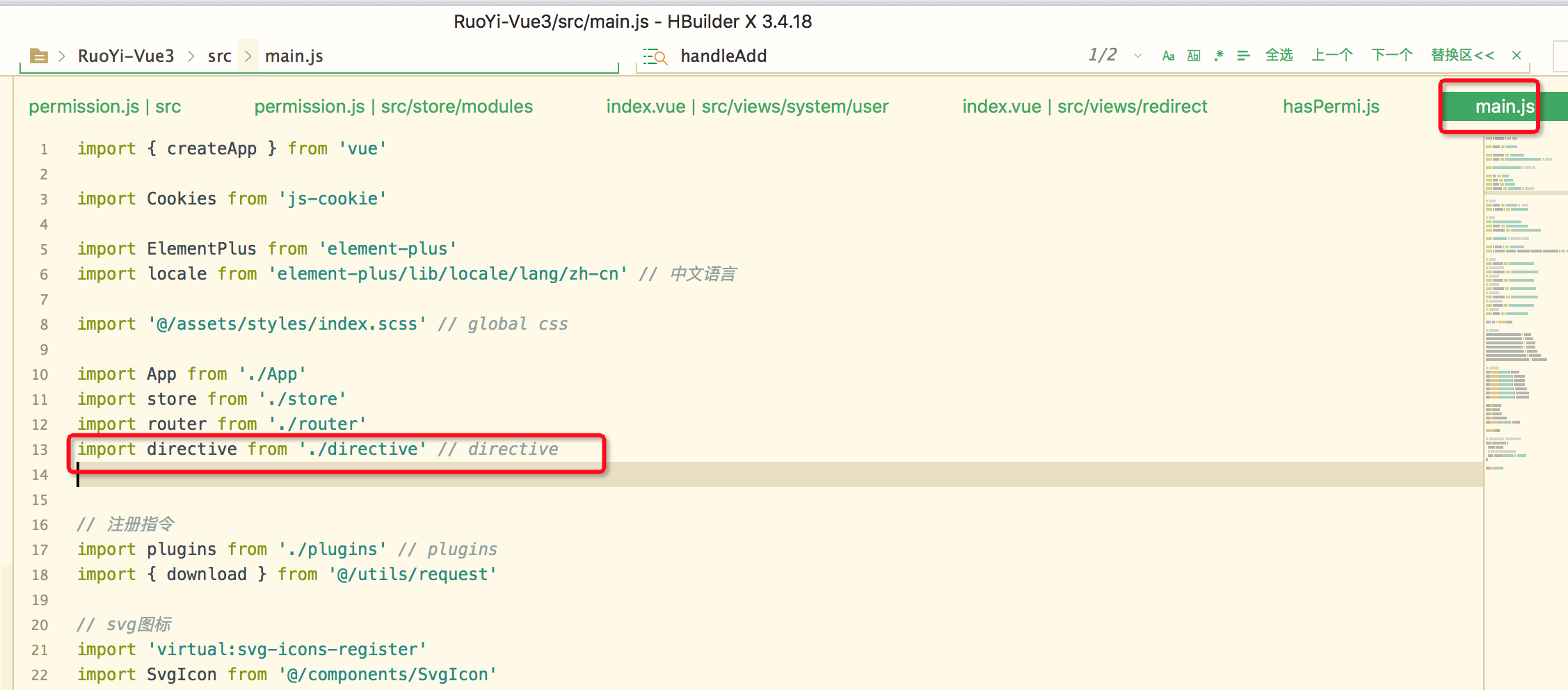
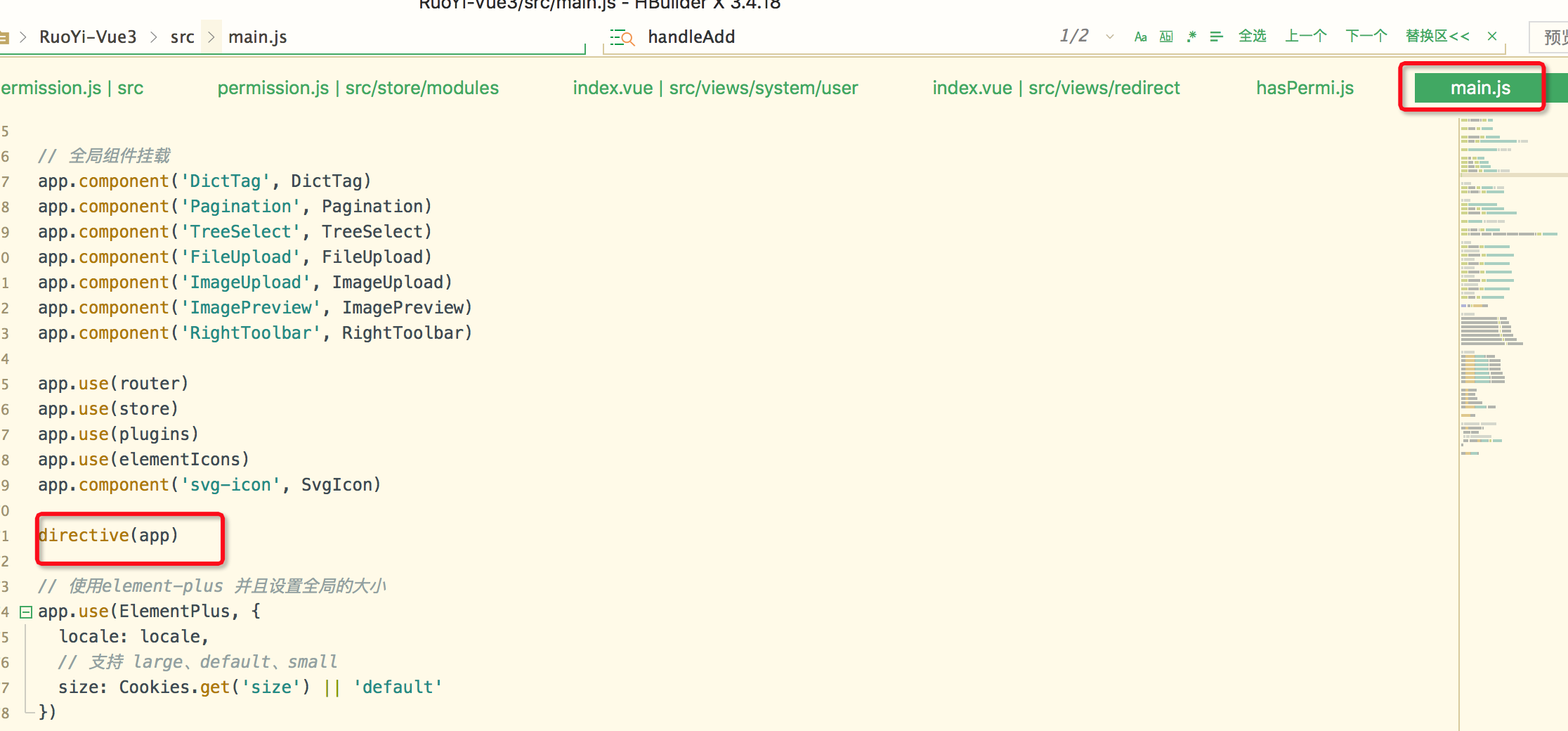
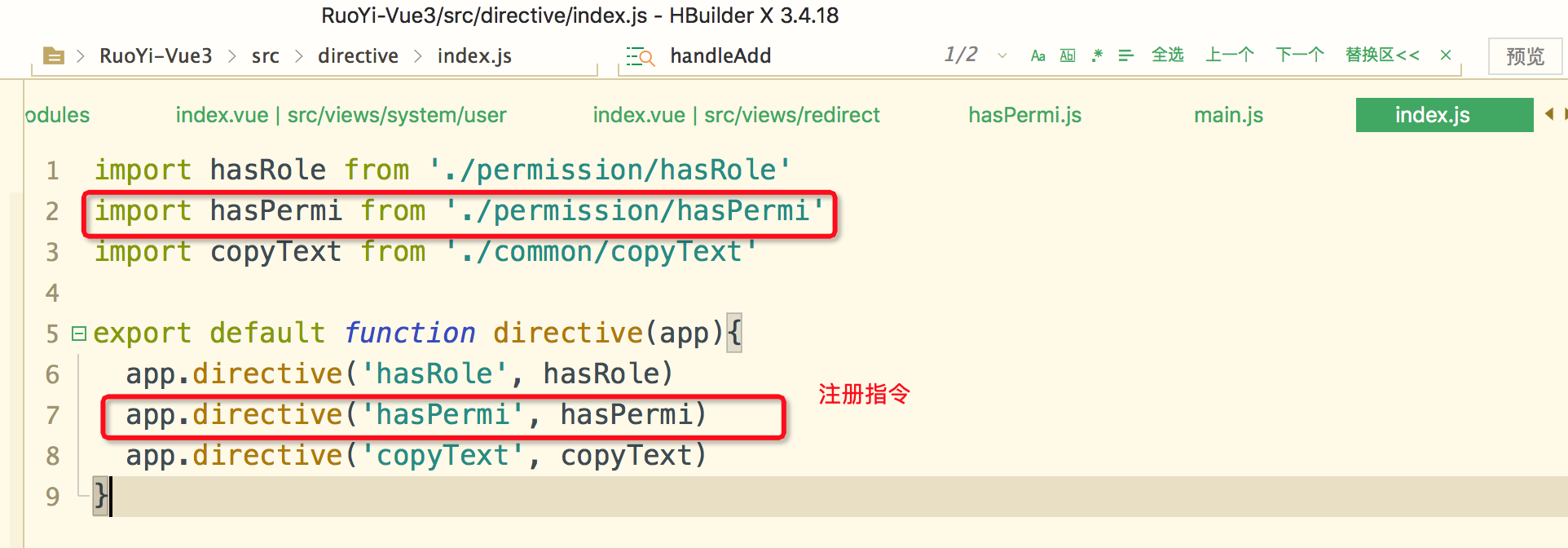
2、指令注册文件:RuoYi-Vue3/src/main.js和RuoYi-Vue3/src/directive/index.js




五、指令构建结构
directives: {"my-focus": {// 指令是具有一组生命周期的钩子:// 在绑定元素的 attribute 或事件监听器被应用之前调用created() {},// 在绑定元素的父组件挂载之前调用beforeMount() {},// 绑定元素的父组件被挂载时调用mounted() {},// 在包含组件的 VNode 更新之前调用beforeUpdate() {},// 在包含组件的 VNode 及其子组件的 VNode 更新之后调用updated() {},// 在绑定元素的父组件卸载之前调用beforeUnmount() {},// 卸载绑定元素的父组件时调用unmounted() {},},
}钩子函数的参数
钩子函数有四个参数 mounted(el, binding, vnode, prevNode)
el:指令绑定到的元素。这可用于直接操作DOM
binding:一个对象,拥有以下属性(arg和value比较常用)
instance:使用指令的组件实例。
value:传递给指令的值。例如,在 v-my-directive="1 + 1" 中,该值为 2。
oldValue:先前的值,仅在 beforeUpdate 和 updated 中可用。值是否已更改都可用。
arg:参数传递给指令 (如果有)。例如在 v-my-directive:foo 中,arg 为 "foo"。
modifiers:包含修饰符 (如果有) 的对象。例如在 v-my-directive.foo.bar 中,修饰符对象为 {foo: true,bar: true}。
dir:一个对象,在注册指令时作为参数传递。
vnode:上面作为 el 参数收到的真实 DOM 元素的蓝图
prevNode:上一个虚拟节点,仅在 beforeUpdate 和 updated 钩子中可用
标签:
相关文章
-
无相关信息
