JS 移动端失焦事件和点击事件的执行顺序问题导致的bug
程序开发
2023-09-24 10:50:34
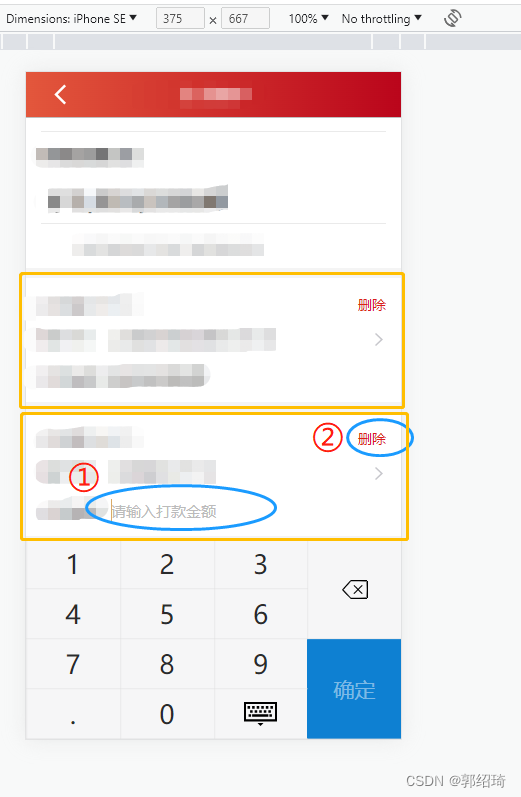
背景:橙色区域的list是由一个数组state循环遍历出来的,在点击删除的事件中,移出掉当前的listItem,重新渲染页面。输入打款金额的InputItem用了antd mobile的type="money",在input的focus事件中弹出虚拟键盘,在input的blur事件中处理输入的金额,转千分位展示。即修改state的list也做重新渲染。
bug步骤:点击①,弹出虚拟键盘,此时点击②,虚拟键盘收起,删除事件中其他代码正常执行,但页面未移除掉当前的listItem
原因:在input的blur事件和删除的点击事件中处理了同一个state,但由于setstate的执行是异步的,这两个事件的执行顺序是先执行删除的点击事件,后执行失焦事件,所以在删除的点击事件中的listitem的移除与失焦事件中的转千分位修改数组,两个setstate合并并使用了后者。并不是未移除掉。
解决方法:给删除事件套层setTimeOut变成异步,让它在失焦事件后执行。

标签:
上一篇:
白天过节,晚上了解了下 Threejs3D
下一篇:
相关文章
-
无相关信息
