antd-react的EditableTable可编辑表格问题
**
使用Form表单包裹EditableTable可编辑表格问题
**
最近公司有一个需求,在添加功能中使用表单填写数据,并且还需要嵌套一个表格,表格为可编辑,一开始的时候不知道怎么下手,后面发现高级组件的可编辑表格组件,于是立马上手,但是其中碰到了几个问题

可编辑表格的渲染问题
-
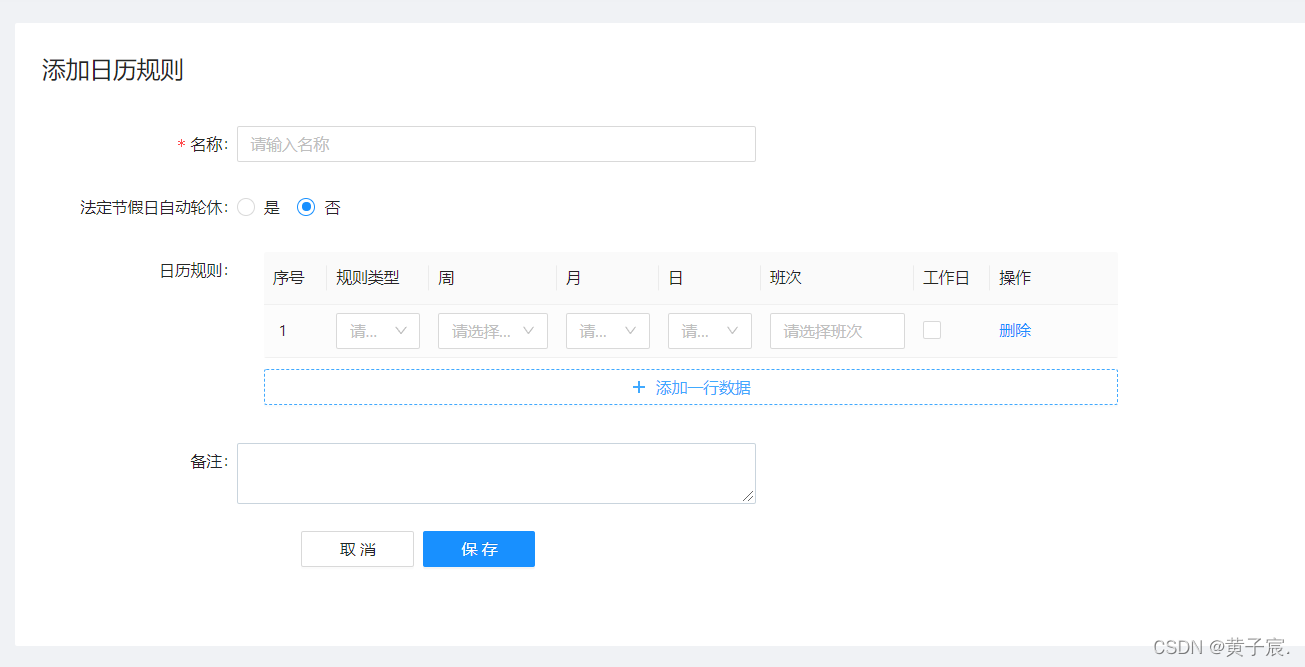
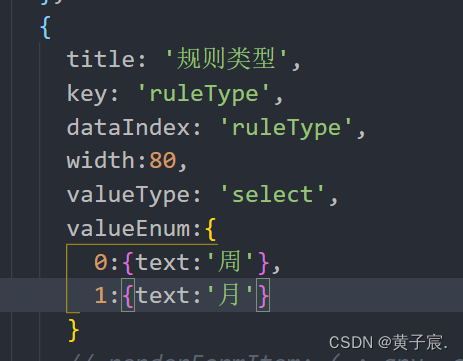
点击编辑回显数据有问题,只是单纯的输入框没问题,但是如果是使用了valueEnum所对应的数据就有问题了,或者使用了复选框同样回显的时候有问题,还是先贴下问题前的代码


上面这两张图就是使用valueEnum对应的数据和使用valueType为复选框时候的数据回显问题
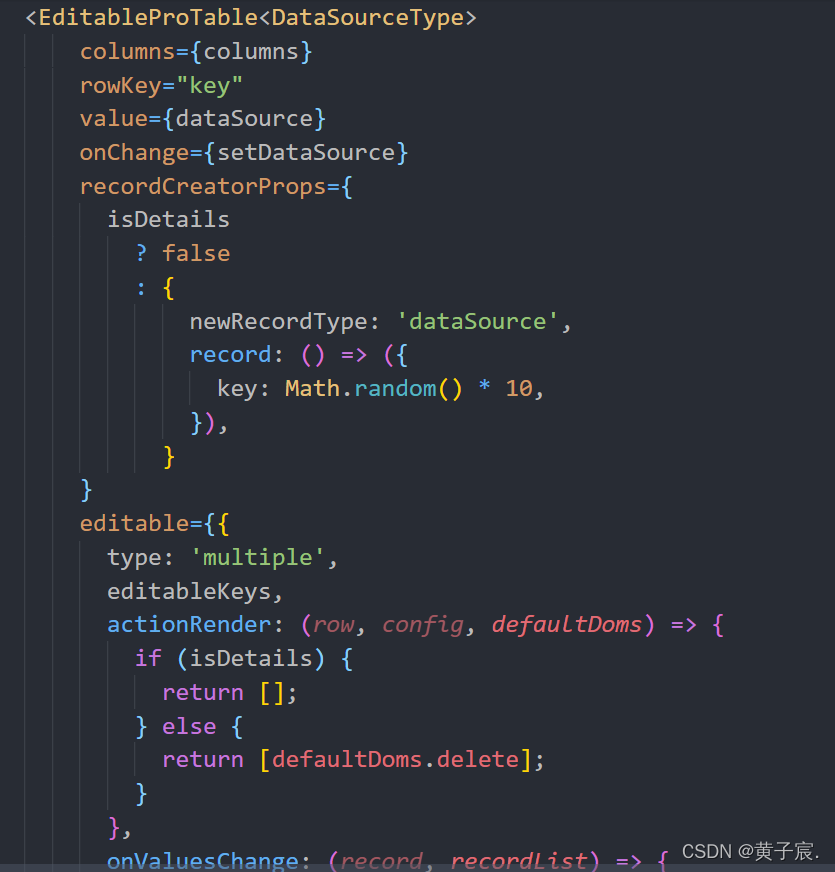
为方便大家能看懂我还是贴下可编辑表格的代码吧


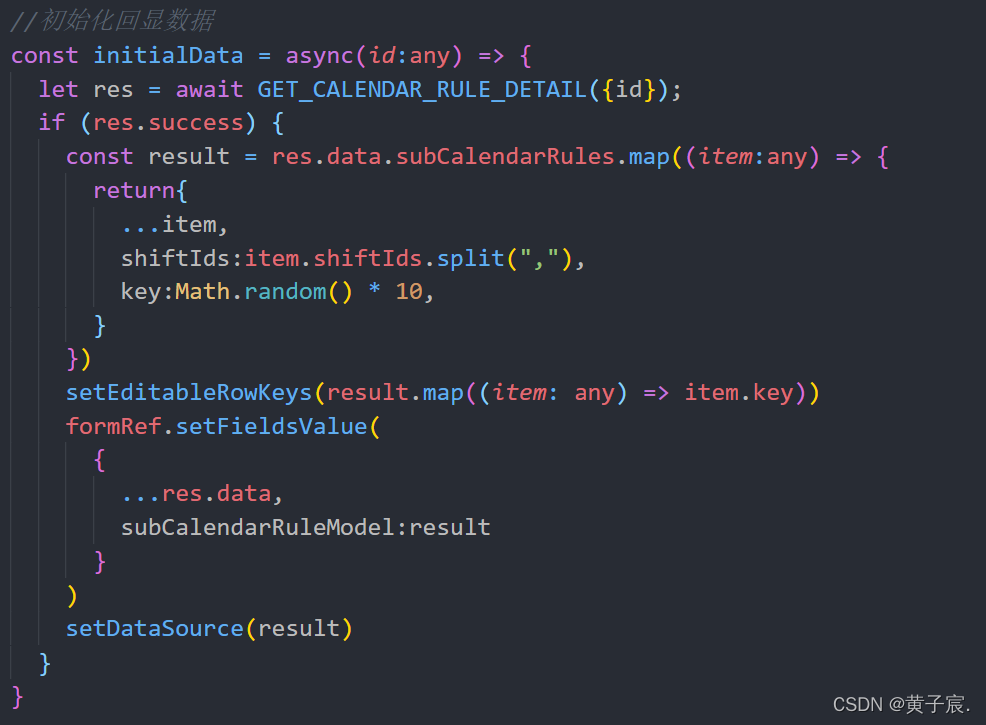
下面这张图片是点编辑的时候需要回显的操作

只需要看setEditableRowKeys这段代码以及后面的就可以了,这部分操作是从接口拿到数据后要渲染的,可编辑表格数据的渲染需要指定key这个字段才能渲染对应的数据 -
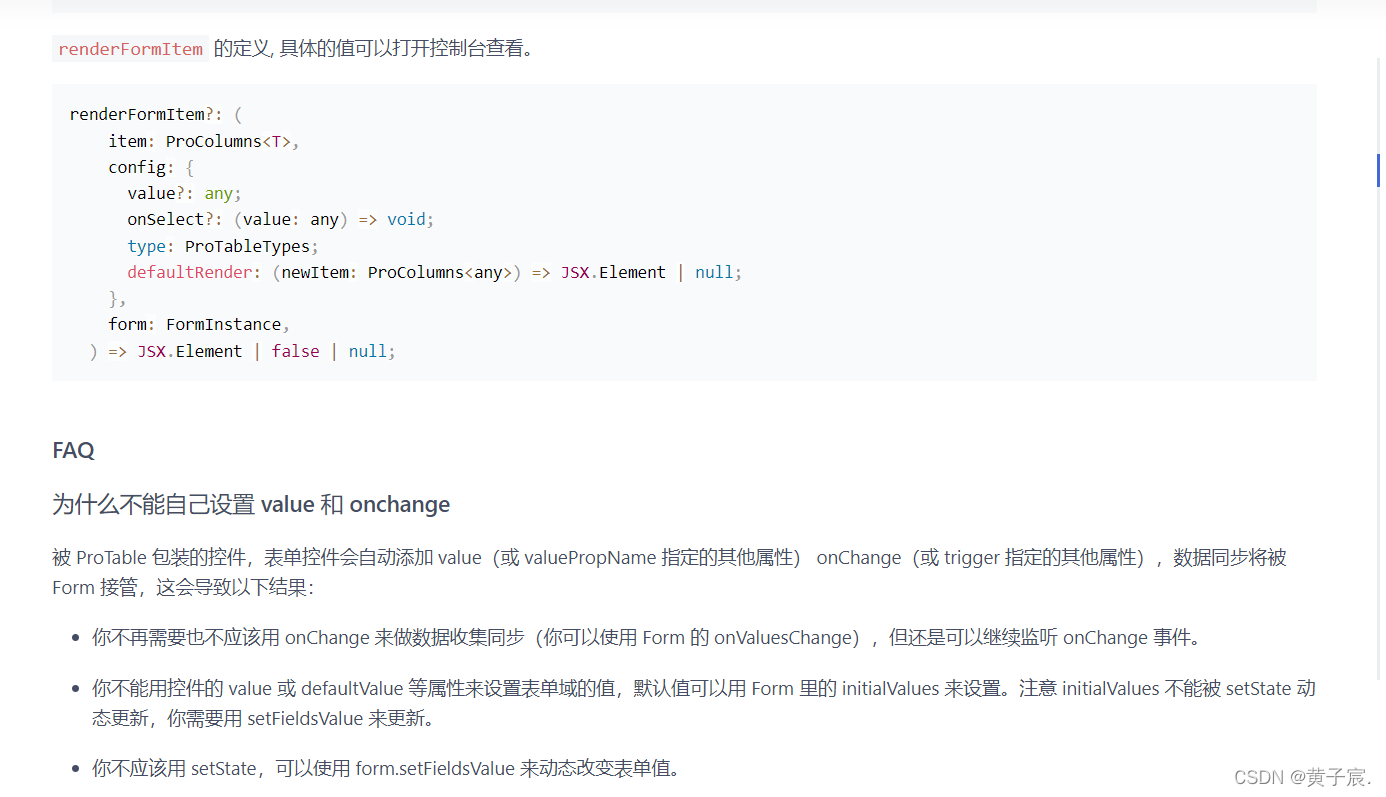
上面代码图贴完了,接下来说说第一点提到的问题,后面在官网找到了表格列的renderFormItem表单项是可以自定义组件的,value和onChange事件是默认会传给你自定义的组件,value就是组件返回的值,onChange就是改变这个值的方法


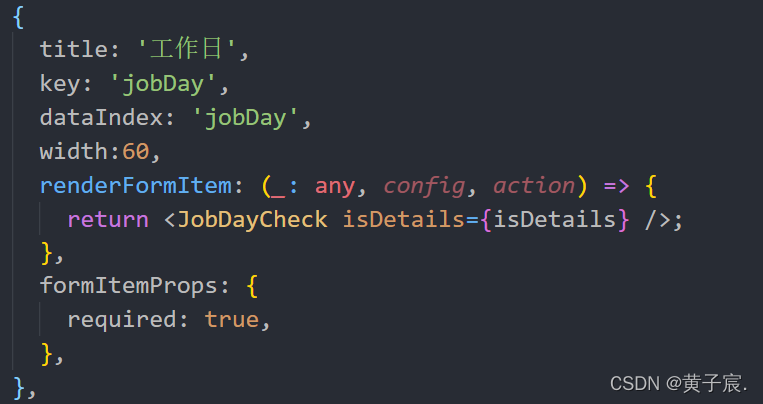
下面我贴出自己写的代码
 这个列其实就是一个下拉框选项,我传入了自己自定义组件,也就是在renderFormItem里面返回的那个组件
这个列其实就是一个下拉框选项,我传入了自己自定义组件,也就是在renderFormItem里面返回的那个组件
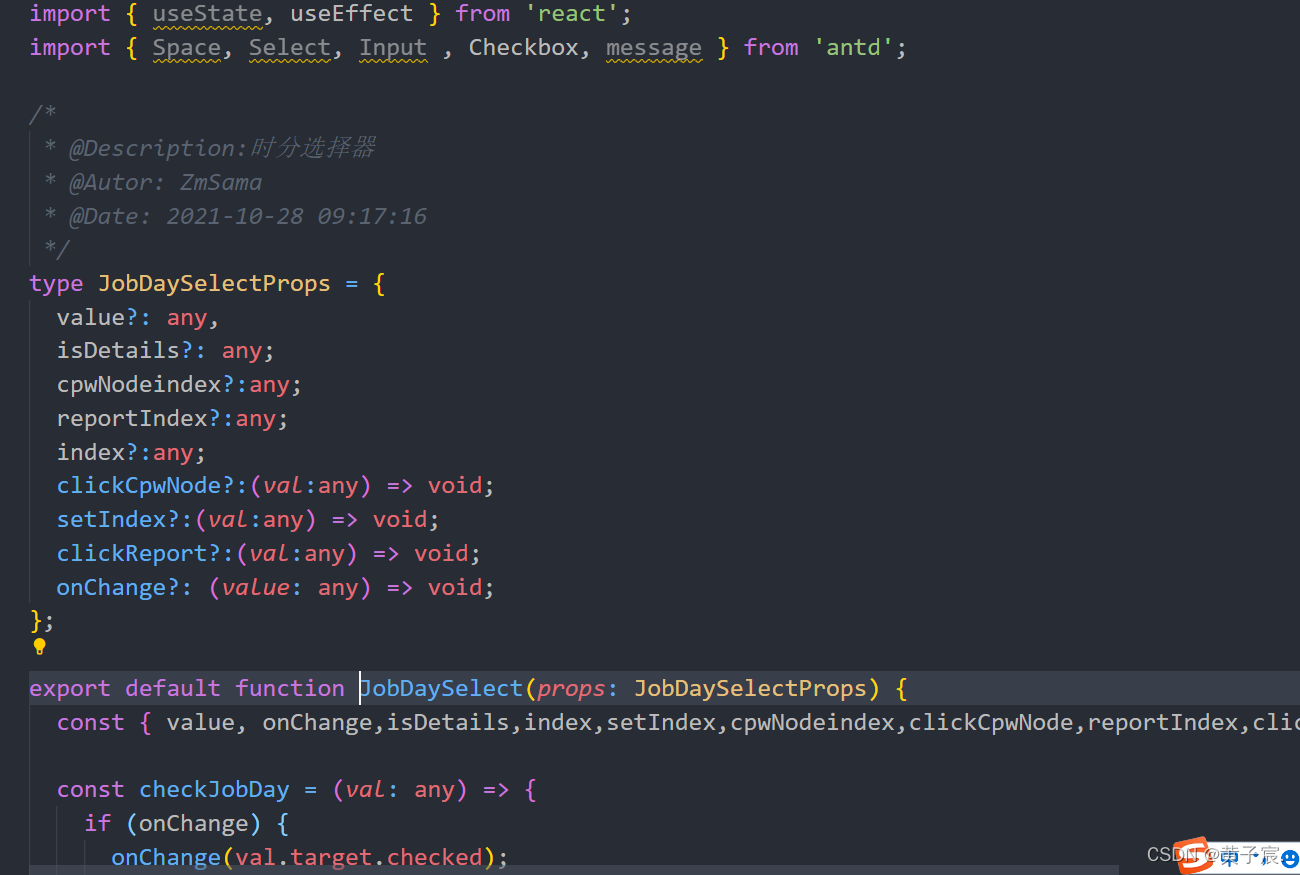
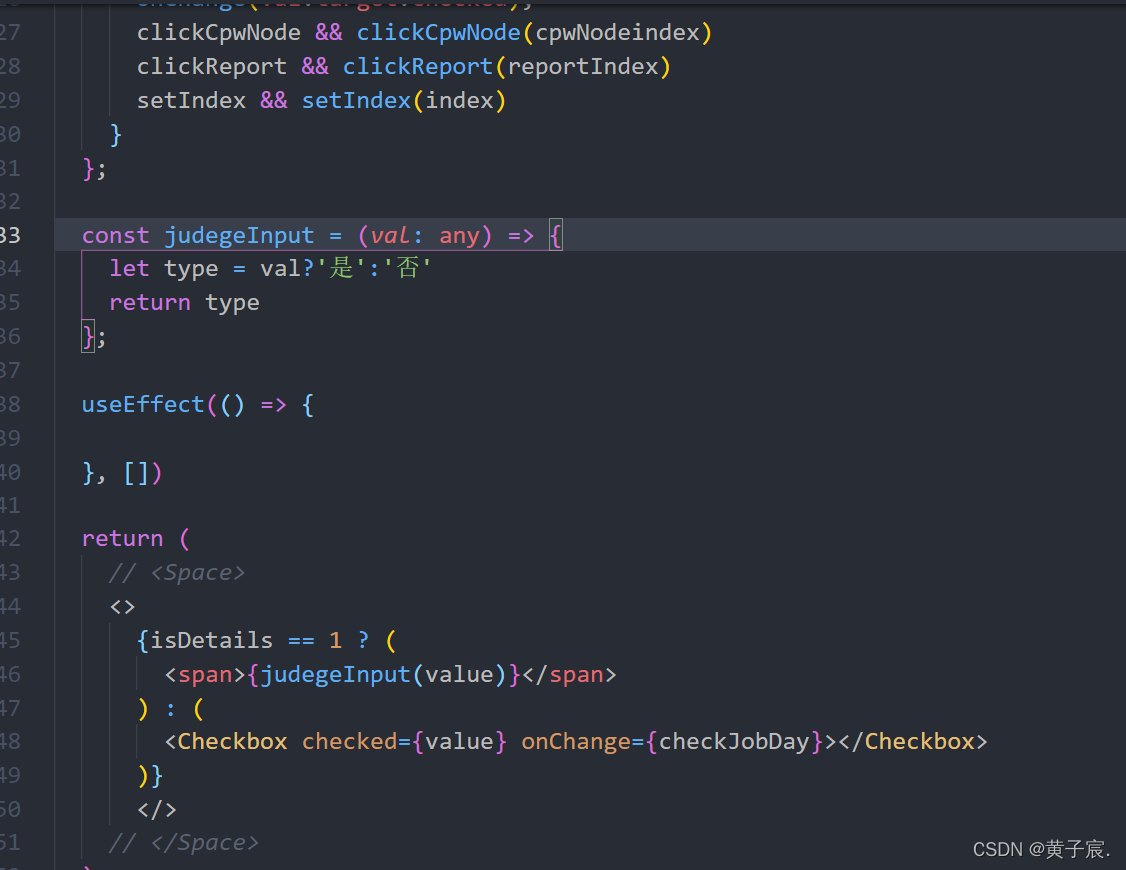
 上面这个图片就是我自定义组件的代码,可以看到最上面那个接口声明的数据类型里面的value和onChange就是默认传过来的,只需要在这里接收一下,至于isDetails这个字段是我额外传下来的部分,最后在函数组件里面通过pros解构出传过来的值
上面这个图片就是我自定义组件的代码,可以看到最上面那个接口声明的数据类型里面的value和onChange就是默认传过来的,只需要在这里接收一下,至于isDetails这个字段是我额外传下来的部分,最后在函数组件里面通过pros解构出传过来的值
 返回出来的代码也就是一个选择框组件,把value和onChange都绑定上即可;
返回出来的代码也就是一个选择框组件,把value和onChange都绑定上即可;同样的再演示一下复选框回显的代码解决方案



这部分代码其实就和上面那个选择框一样的,只不过变成了复选框而已
现在这个问题就解决了 -
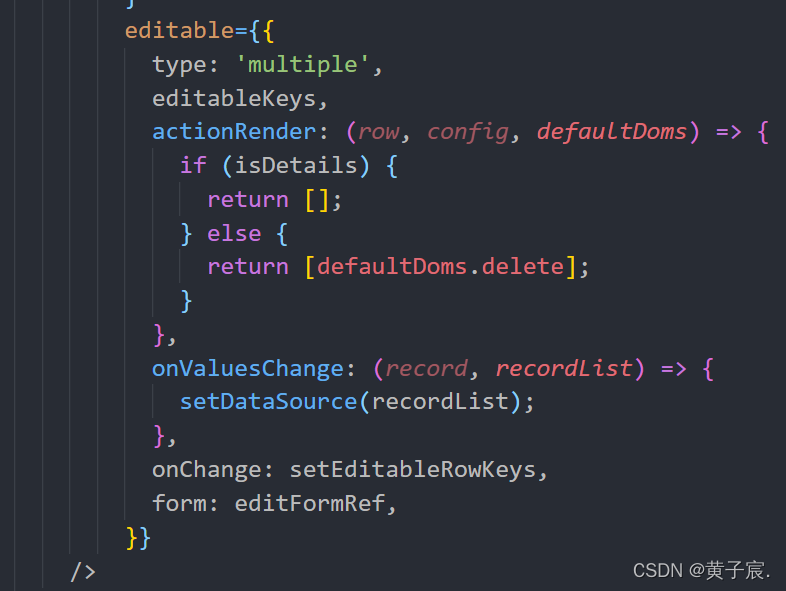
第二个问题就是在给可编辑表格添加一列或者删除一列然后保存整个表单数据的时候可编辑表格的数据会丢失,这个问题想了很久,后面在官网发现要使用高级表单包裹可编辑表格才没有问题,我之前使用的是普通表单包裹,原因是因为表单的每一项它是会整个重新渲染,修改其中的一项会把之前的数据给清空,具体原理我也不是很清楚…还是自己太菜了
 现在就是用高级表单包裹起来了,数据就不会有问题了
现在就是用高级表单包裹起来了,数据就不会有问题了
以上这些就是所有问题了,有什么问题都可以提出来家人们!
标签:
相关文章
-
无相关信息
