Node.js中npm,cnpm,vue 安装配置详解
重要的说在前面
作为小白的我。也整整一天了在查文档问朋友,来安装配置npm,cnpm,vue
在这里我会写一些很容易被大家忽略的配置环节让大家少走些弯路
1.在使用cmd时,一定要设置为管理员模式,否则后面如果用用户模式去安装会莫名其妙的报错(实则去看别的安装教程一点问题都没有) 下面这个链接中有讲cmd设置为管理员模式的方法当然了以下的文档中也有设置始终以管理员身份运行cmd窗口_小机灵鬼-CSDN博客_怎样设置cmd始终以管理员运行
2.在node_global文件中先得创建一个空的node_modules文件 以下文档中有讲原因
声明本文主要参考一个博客文章(该文档前面安装node环境搭建不错但后面npm和cnpm配置不适合小白,我下面文档也讲了可以参考)还有 一个up的视频 链接在文章后面 如果看完我文档还是不会配置安装建议看视频(视频时间有点长)
本文档前半部分参考博客 后半部分参考视频
下载nodejs
进入下面网址中下载
Node.js (nodejs.org)
选择LTS稳定版本

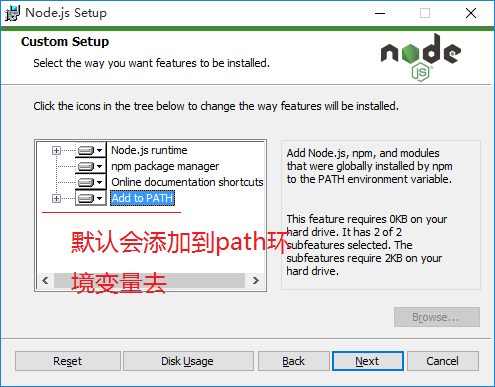
前面都是next 在路径时选择D:nodejs


一路点Next
点Finish完成


打开CMD,检查是否正常

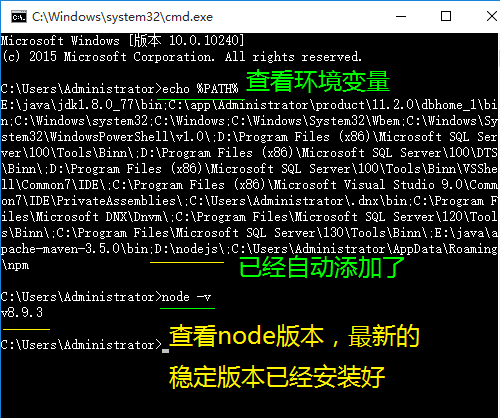
2.查看node和npm版本
a.node -v
b.npm -v(此版本node自带)
c.更新npm版本

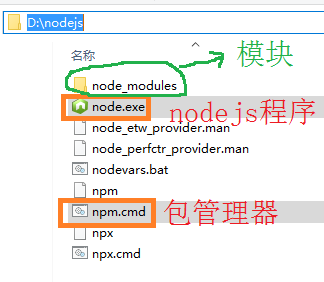
以下内容中,我是在D盘路径下载的node你也可以下载在c盘等
npm root -g 包管理器默认情况下 下载的位置
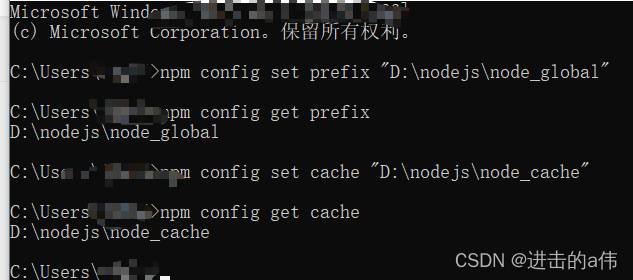
npm config get prefix 模块的安装 路径 (将下载的东西默认往这个位置放置)
全局模块安装路径的设置
npm config get cache 缓存路径
上面的命令会获取到默认的路径 但是一般都会新键下面两个专门存放的路径
node_global 专门用来存取全局的模块路径
node_cache 专门用来缓存路径

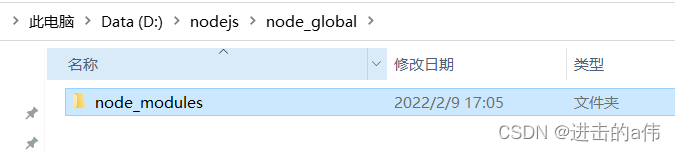
再次包管理器中的下载位置

上图中包管理器的下载路径是在D:nodejsnode_globalnode_modules中 但是刚创建的node_global中没有node_modules文件 所以必须手动在node_global中添加该文件
添加完后重启cmd
然后进入高级系统设置里面


在右下角系统变量中添加变量名 NODE_PATH 变量值 D:nodejsnode_globalnode_modules(我已经添加好了)

同时还需要在系统变量上方的用户变量中找到Path那一行双击,会打开如图的右图新建红圈中的路径D:nodejsnode_global
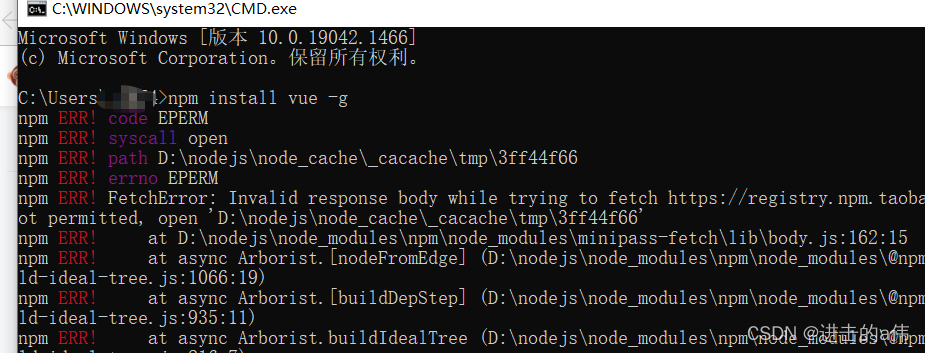
再次关闭cmd 重新打开(切记尽量把cmd设置为管理员模式这样很方便要不然会报错报错如下图)
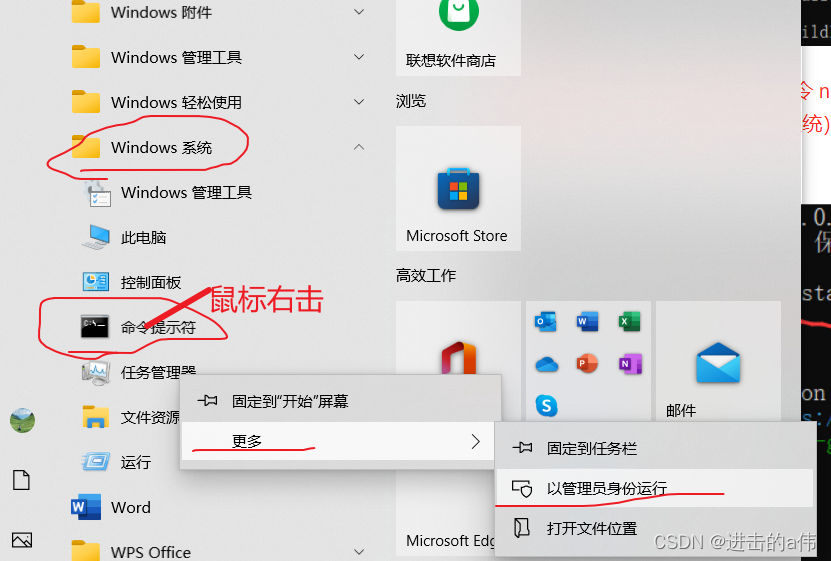
上图使用用户端打开cmd然后输入命令 npm install vue -g 直接报错 下图中用管理员身份打开(可以在电脑左下角开始中找到window系统
也可以这样打开 )
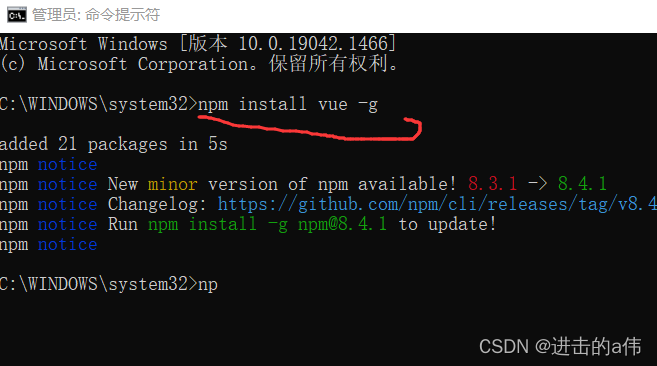
)
然后输入命令下载就ok了

以下都是管理员身份运行

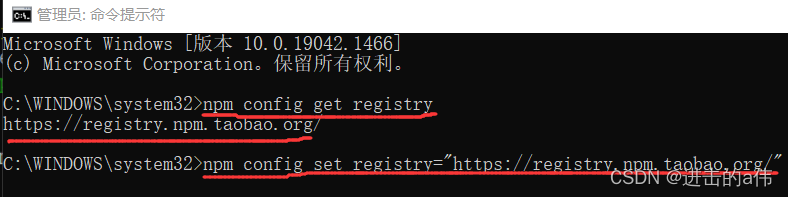
npm config get registry 是查询node从哪下载包 我的已经配置过 所以会是淘宝镜像网站https://registry.npm.taobao.org/
第一次配置肯定不是这个网站 所以输入以下网站进行配置
npm config set registry=https://registry.npm.taobao.org
再次使用 npm config get registry 命令 检查是否更改为淘宝镜像

npm install npm -g 相当于更新npm(安装新版本的npm) 如果网速不好安装可能会很慢
太慢的话可以使用命令npm install -g cnpm --registry=https://registry.npm.taobao.org
如下图

成功后在输入 cnpm -v 查看cnpm版本 相当于检查cnpm是否安装成功
cnpm config get prefix 查看下cnpm(不是上面的npm了)的全局模块的安装路径
接下来输入命令cnpm config get prefix 查看cnpm下载的包会存到什么位置
而npm会存到D:nodejsnode_global
说白了 系统配置的cnpm下载路径还得变。cnpm与npm两个下载路径下载很相似
cnpm config set prefix "D:nodejsnode_global"
cnpm config set cache "D:nodejsnode_cache"
cnpm说白了就是比npm用起来更快一些我们可以实践一下 上面我们安装过vue,现在我们用cnpm卸载并再次安装vue体验下速度
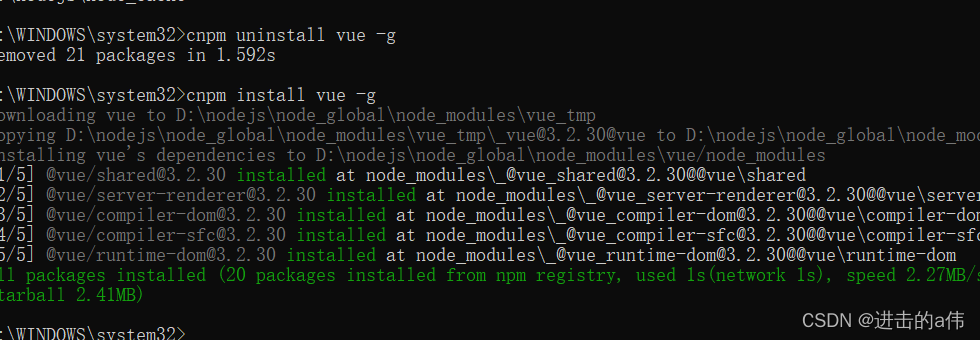
卸载输入cnpm uninstall vue -g
安装输入 cnpm install vue -g 如下图

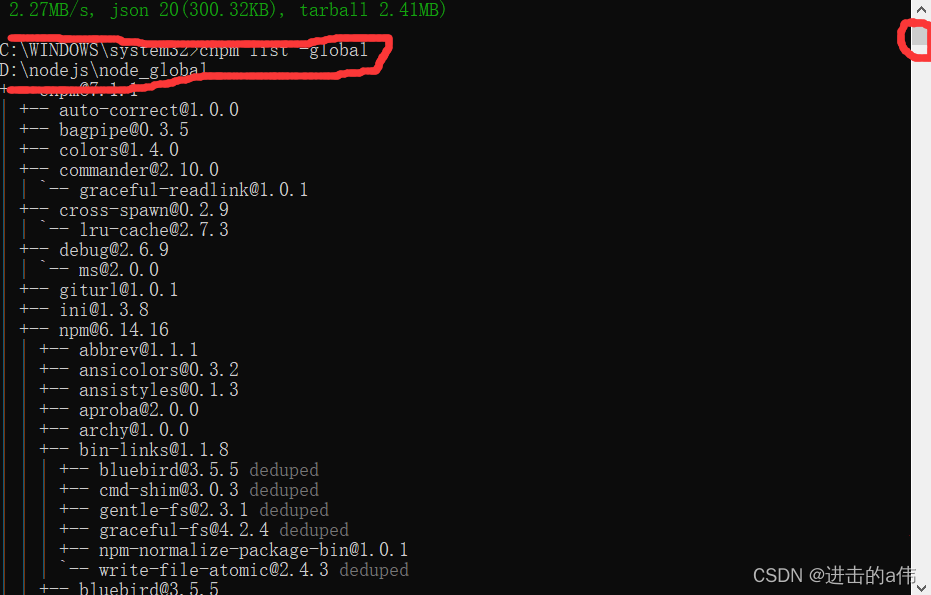
输入cnpm list -global 显示所有用cnpm下载的东西
由右边你也可以看到下载的会很多的(也可能是自己今天试了好多次也下了好多次里面也有很多错误文件的原因吧) 希望这份整理对大家有用,毕竟自己也在安装配置npm cnpm vue时走了太多弯路
博客文章:安装vue错误详情解决办法 - 公子清 - 博客园
视频:01.NodeJS安装和配置(完整版)_哔哩哔哩_bilibili
标签:
相关文章
-
无相关信息
