【Layui】laydate可能无法正常使用的原因
程序开发
2023-09-16 22:16:00
【Layui】laydate可能无法正常使用的原因
1.重复引用laydate.js导致
同一个页面重复引用两次laydate.js将导致render后依旧无法正常使用, 点击目标也不会有弹窗
实际情况
项目中使用对div进行load()的方式动态加载子页面, 父页面中已统一引用过一次laydate.js, 但在某个子页面中再次引用了laydate.js,致使该子页面无法正常使用laydate,且其余子页面正常
解决方案
删除重复引用的laydate.js即可
补充
仅同一个页面多次引用触发, iframe加载子页面不会触发
2.动态加载页面后lay-key重复导致
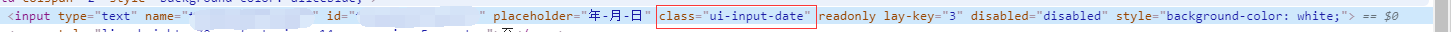
layui控件会在加载后对元素添加lay-key标签, 作为layui自己的标记. 如下图, 但加载动态生成的元素可能会导致已生成的元素lay-key重复的情况, 进而导致控件不可用(暂时只发现laydate)

实际情况
项目中动态加载页面后再初始化页面中的控件, 在多次加载后laydate控件出现点击无效的情况
解决方案
删除lay-key
在加载控件(laydate.render)之前或者之后删除lay-key均可
补充
实例代码
$(".ui-input-date").removeAttr("lay-key");
3. 元素id重复导致加载失败
因为id是唯一标记, 在针对元素id加载layui元素的时候, 如果该id已初始化layui将不会再次加载,
实际情况
犹豫没有事先提防, 项目页面中存在大量id重复的标签, 特别是子页面之间, 进而导致后加载的页面会出现laydate控件失效的情况
解决方案
元素使用不同的id (其实本就不应该出现相同的id…)
补充
laydate不允许对同一元素进行多次render, 仅第一次有效, 已初始化过的元素将被忽略, 但有其他解决方案
仅个人理解, 欢迎留言讨论和指导
标签:
上一篇:
Ionic2入门教程(十四)一点也不好玩的生命周期
下一篇:
相关文章
-
无相关信息
