vue:数据更新后,页面不渲染
程序开发
2023-09-15 19:49:32
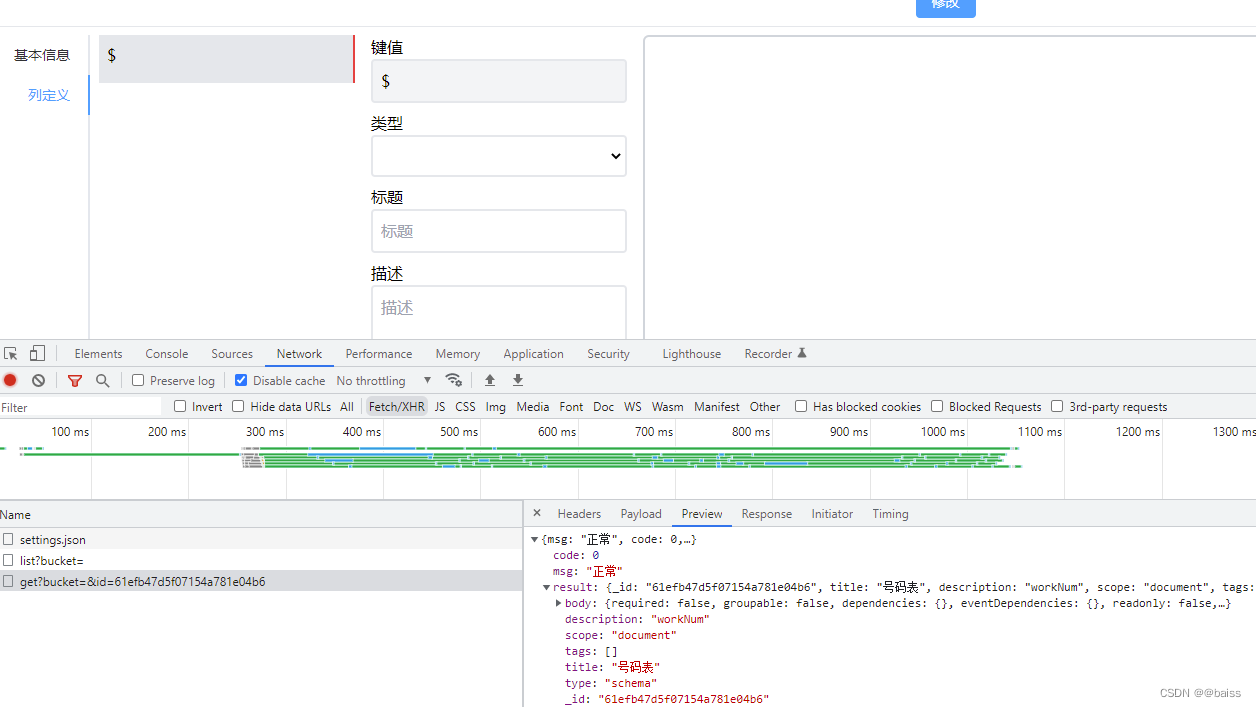
现象
当前页面引入了自己研发的一个组件,数据是异步请求回来的,但页面未渲染。

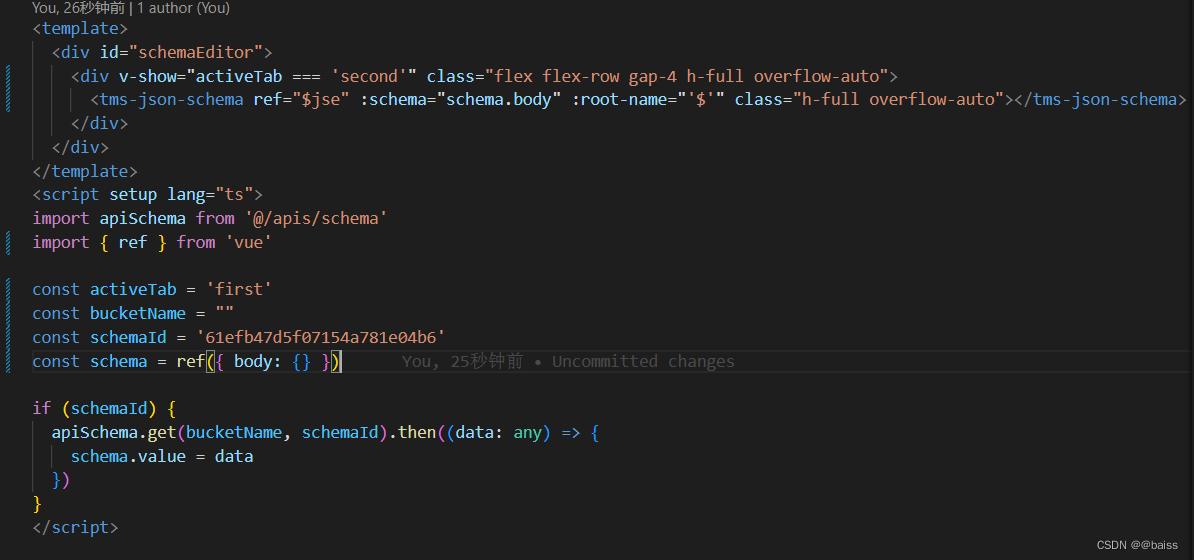
这是代码部分:

原因
tms-json-schema组件中,是将传入的schema值做了本地化处理的,也就是json.stringify。而外层组件一加载就给tms-json-schema传递了一次数据,所以异步加载回来的数据,再去赋值也不会渲染页面了。
解决
将外层的组件中,添加一层判断,当有数据了之后再去渲染子组件。像上述例子,就可以将v-show改为v-if,意为当点击第二个tab的时候,再去渲染该组件。
当然市面上常用的框架,对于数据的部分,都是直接引用的。像自己写的组件就难免会遇到类似的问题,给有需要的人做一个参考。
标签:
相关文章
-
无相关信息
