node.js安装 卸载,npm cnpm安装 卸载 vue安装 卸载
程序开发
2023-09-23 22:22:32
node.js安装+卸载,npm+cnpm安装+卸载 vue安装+卸载
使用指令整理:
#获取node.js版本号(验证电脑是否安装)
node -v
#node.js官网地址
#https://nodejs.org/en/
#获取npm版本号(npm:Nodejs软件包管理工具)(验证电脑是否安装)
npm -v
#安装cnpm使用国内淘宝镜像
npm install –g cnpm –registry=https://registry.npmmirror.com
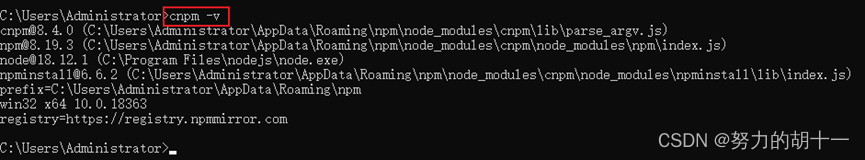
#获取cnpm版本号(一个完整 npmjs.org 镜像,可以用此代替官方版本)(验证电脑是否安装)
cnpm -v
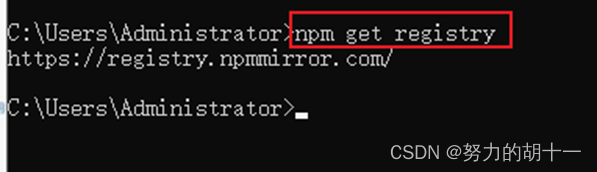
#显示当前的镜像网址
npm get registry
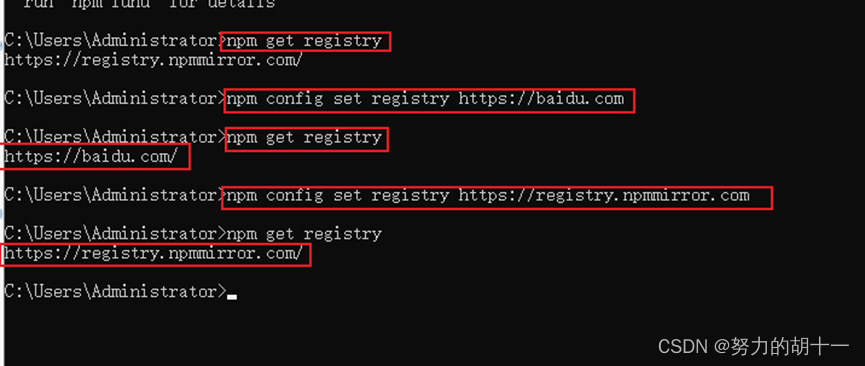
#修改镜像网址(设定成自己喜欢的,一般为淘宝镜像https://registry.npmmirror.com)
npm config set registry https://registry.npmmirror.com
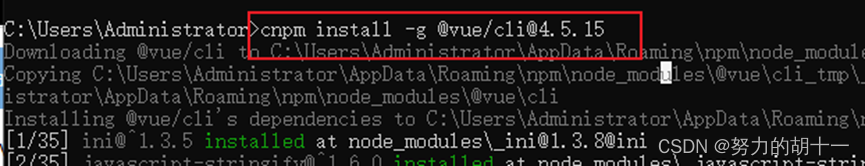
#安装vue
cnpm install -g @vue/cli@4.5.15
#获取vue版本号(验证电脑是否安装)
vue -v
#打开vue的可视化管理工具界面:
vue ui
#卸载vue
npm remove -g @vue/cli
安装:
首先看一下电脑是有没有node.js软件
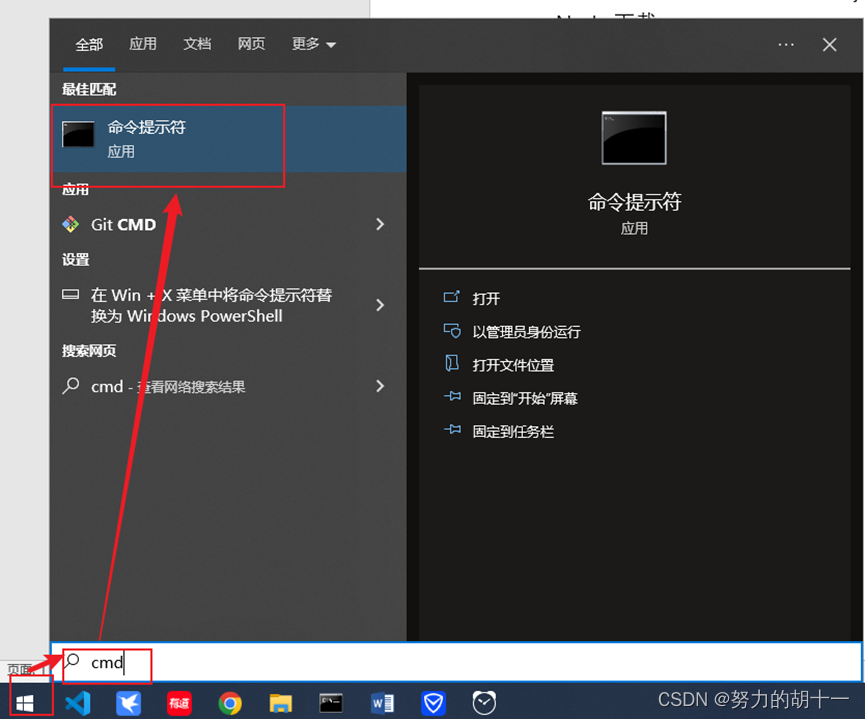
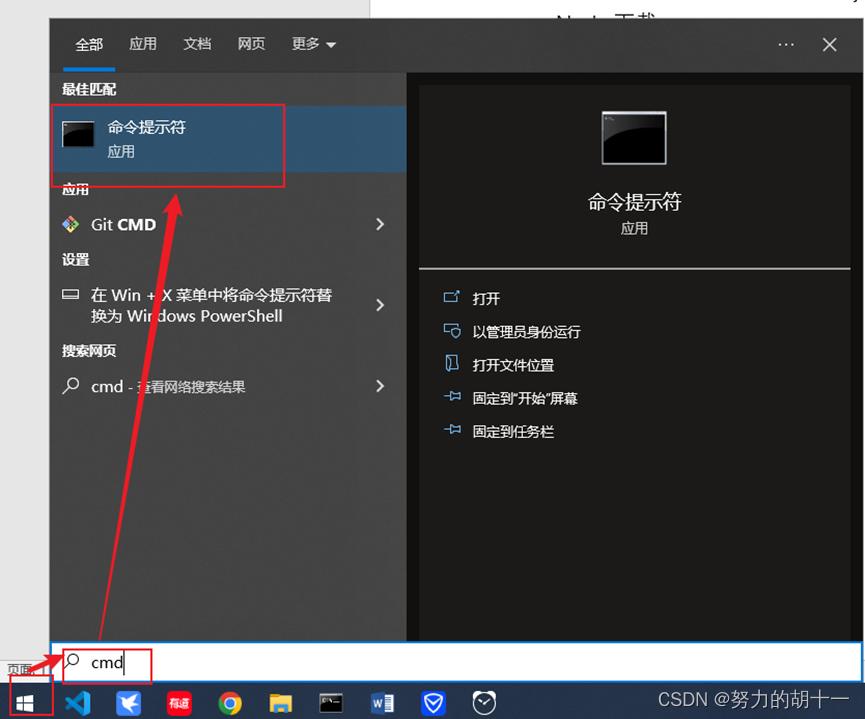
点击电脑左下角windows图标,输入cmd,点击命令提示符打开命令提示符窗口

输入指令node –v
一般这样就表示电脑上是没有node.js的,一般没安装过的电脑都没有。

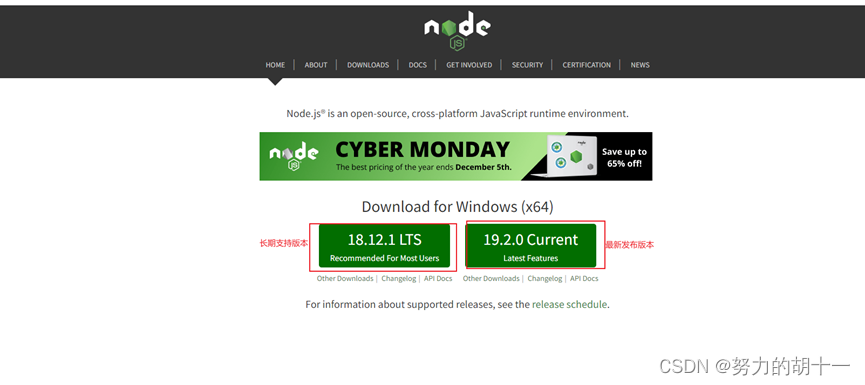
然后我们需要去下载node.js。进入node.js官网:https://nodejs.org/en/
直接下载长期支持版本就可以了

下载完成后双击安装:

下一步next

再下一步

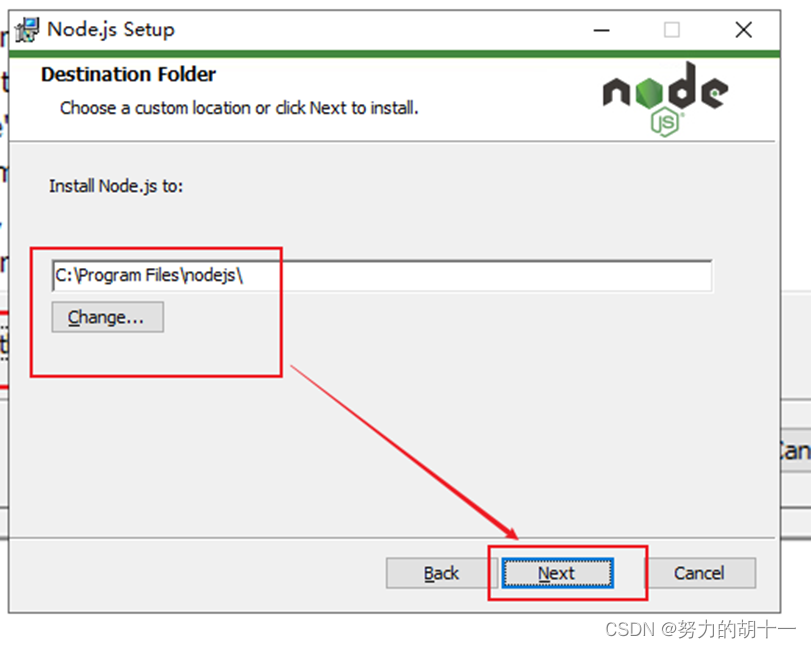
一般放c盘里,然后下一步

下一步

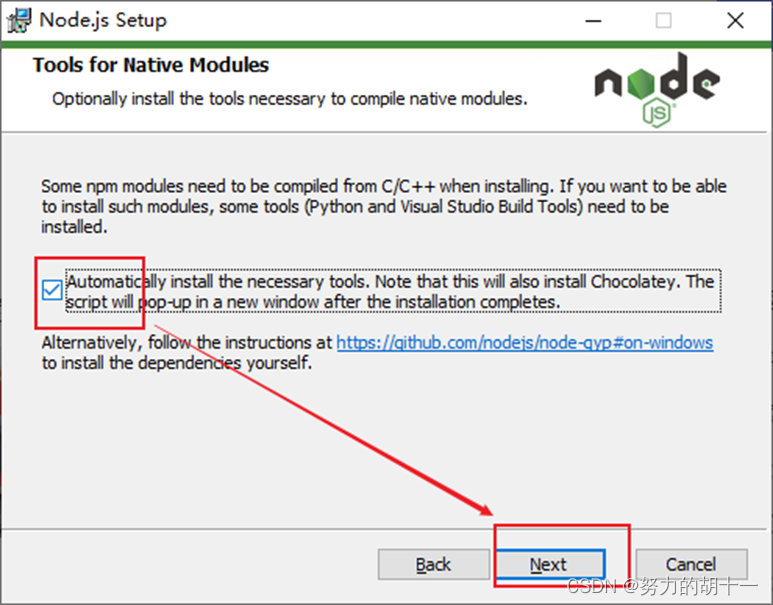
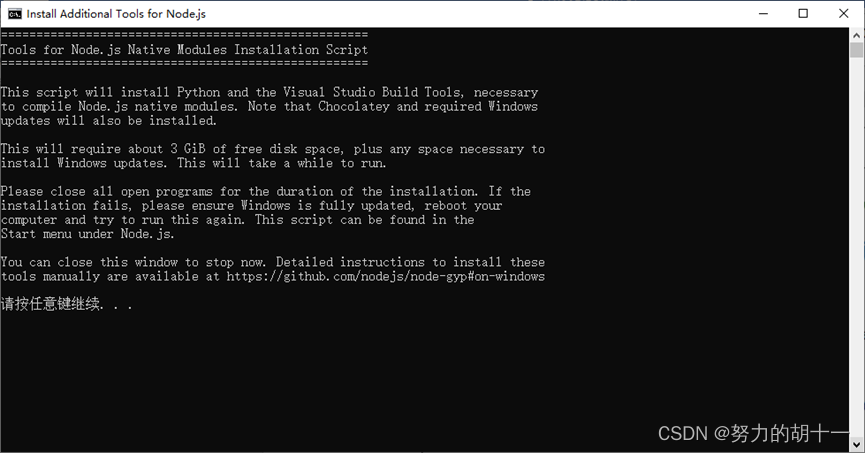
让它自动安装:

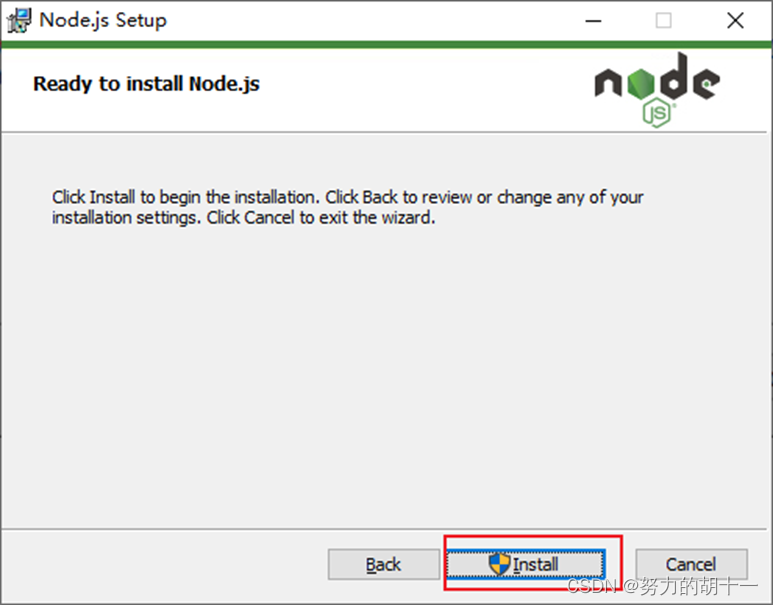
然后会安装:


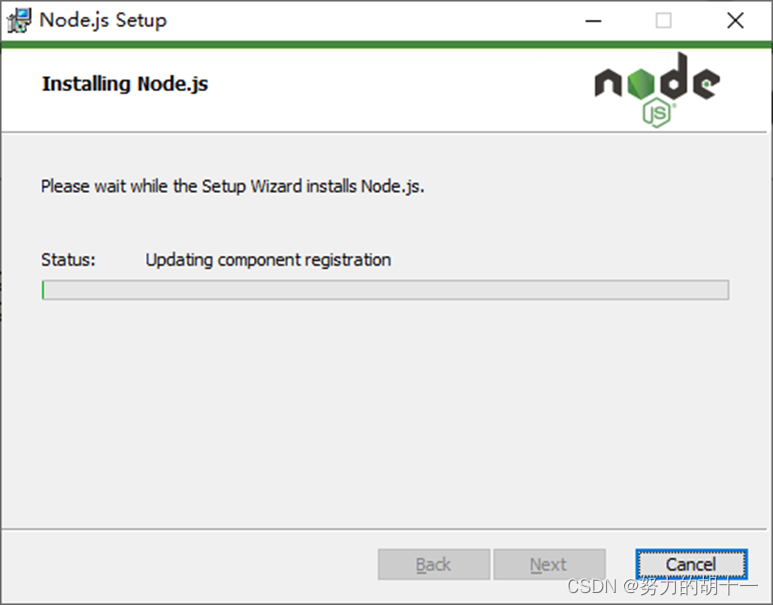
运行:

自动安装些东西,我一般敲回车

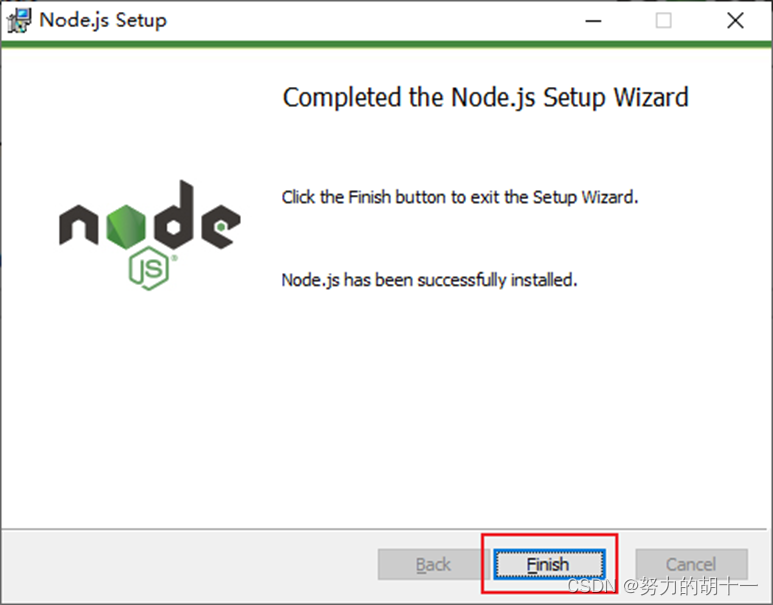
这样就好了

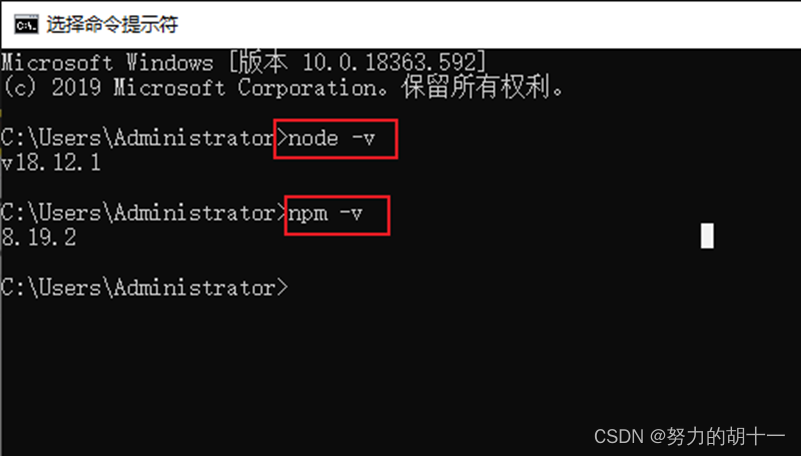
检查node是否安装好,显示版本号就表示ok了
再检查下npm是否安装好(node附带就安装了)
node –v
npm -v

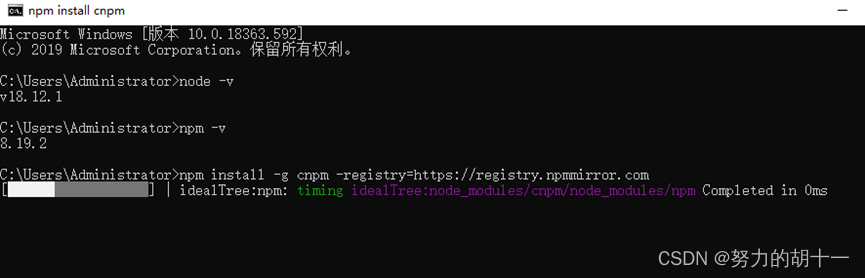
安装cnpm使用国内淘宝镜像
npm install –g cnpm –registry=https://registry.npmmirror.com
淘宝NPM新的Web 站点:https://npmmirror.com
老 http://npm.taobao.org 和 http://registry.npm.taobao.org 域名将于 2022 年 05 月 31 日零时起停止服务

cnpm安装完成:cnpm -v

显示当前的镜像网址
npm get registry

修改镜像网址(设定成自己喜欢的,一般为淘宝镜像https://registry.npmmirror.com)
npm config set registry https://registry.npmmirror.com

安装vue
cnpm install -g @vue/cli@4.5.15

检查下是不是安装好了:
vue -v

打开vue的可视化管理工具界面:
vue ui

弹出这个网页就表示成功了:

卸载(一般不会用到)
卸载vue(一般不会用到)
npm remove -g @vue/cli

卸载node.js
直接卸载软件即可:

卸载完成后就干干净净啦
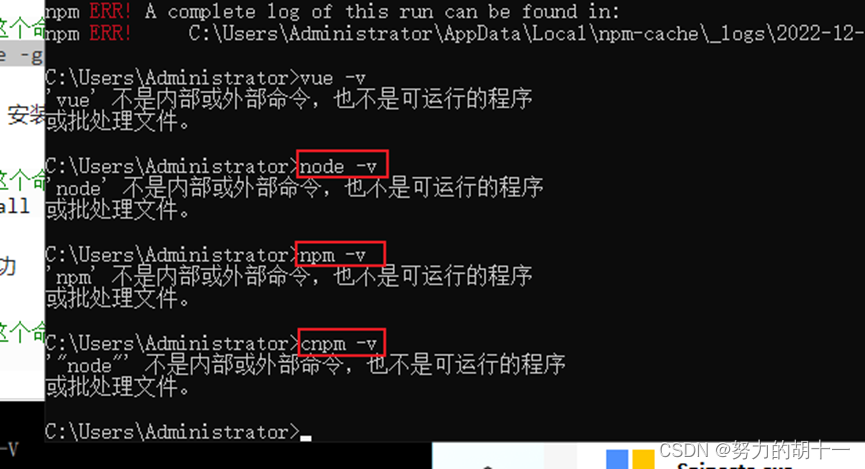
node –v
npm –v
cnpm –v
都没用了

标签:
上一篇:
Unity Lighting -- 配置阴影
下一篇:
相关文章
-
无相关信息
